
Sehr geehrte Kunden,
zum Wochenende stellen wir Ihnen noch das neuste Update vor.
Bisher gab es für die Größen und Farben in der Auswahl nur ein Dropdown. Und eine Variante ist ja auch immer vorausgewählt. Beispiel:

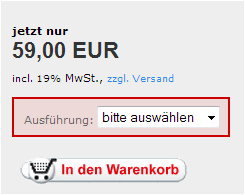
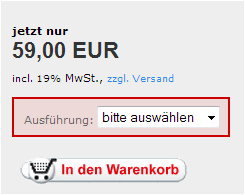
Neu ist nun zum einem die Möglichkeit, dass man zunächst eine Option wie "bitte auswählen" anzeigt:

würde der Kunde ohne auszuwählen auf "in den WK" klicken erscheint:

Ob so eine Funktion sinnvoll ist, bleibt eine andere Frage. Zumindest zwingt man den Kunden damit genauer über Seine Farb- oder Größenauswahl nachzudenken.
Neu ist ebenso die Möglichkeit für Farben- & Größen jeweils ein separates Dropdown darzustellen:

Aktiviert wird das über Sonstiges > Grundeinstellungen > Abschnitt 7 > Feld Farben/Größen/als_mit_2_Dropdown.
Im CSS muss dazu zusätzlich dieser Code eingesetzt und an das eigene Design angepasst werden:
für intern:
Über T > Seitentexte stehen zusätzlich noch neue Felder Bereit:
Bei den Feldern Farbe_auswählen und Grösse_auswählen dient das | Zeichen als Trenner. Links davon die Bezeichnung, die links vom Dropdown angezeigt wird, und rechts von dem Symbol der Eintrag, wenn der im Dropdown erscheint.

Die Besonderheit bei 2 Dropdown ist, dass wenn man eine Farbe wählt, wozu es keine Größe gibt, dem Kunden diese Grau angezeigt wird und in diesem Moment auch nicht anklickbar ist:

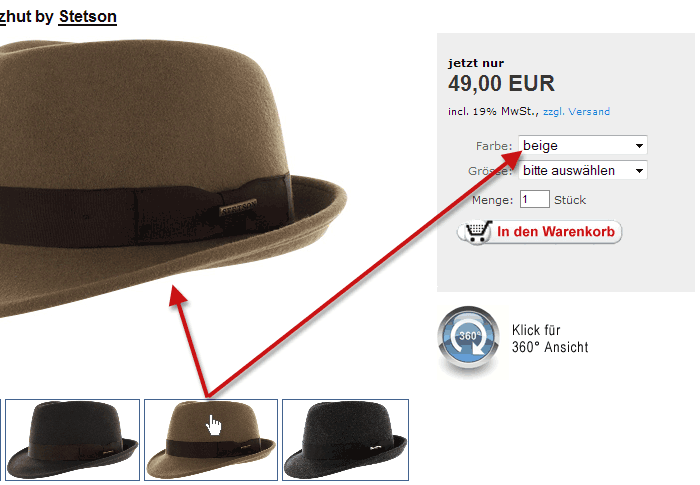
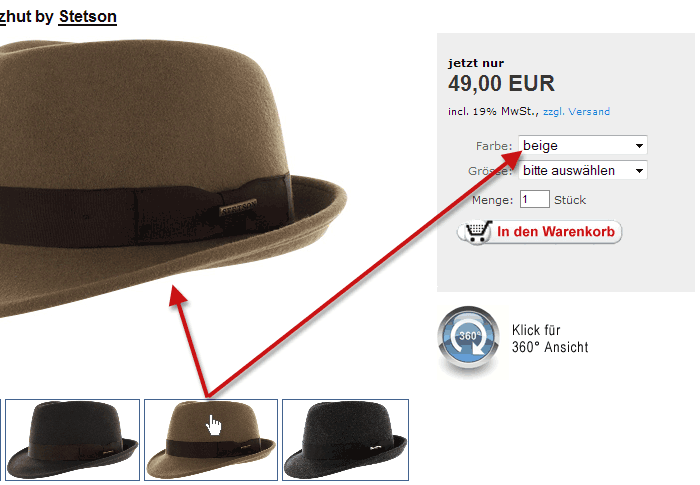
Wie gewohnt es auch diese neue Darstellungsweise verknüpft mit z.B. den Farbbildern und beim Klick auf das Foto (oder auch umgekehrt Klick auf die Farbe im Dropdown) ändern sich Dropdown und das Haupt-PIC oben links in der Artikeldetailanzeige:

Ebenso kompatibel ist diese Darstellungsweise wenn man Aufschläge bei einzelnen Varianten hat. Mit dem Unterschied, dass der Aufschlag ja nicht in einem Dropdown erscheinen kann, sondern nach erfolgter Auswahl dem Kunden darunter eingeblendet wird:

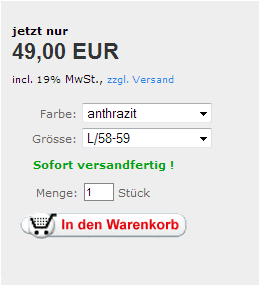
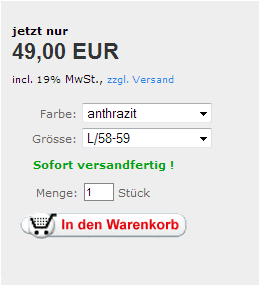
Optional kann man statt der Lagergrafik (links im Basketbereich, wie in der Grafik oben zu sehen) auch die sonst im Tooltipp angezeigten Informationen über die Lieferbarkeit eines Artikels unter den Dropdown einblenden lassen. Siehe Beispiel:

Siehe Beispiel live: www.hutshopping.de/Elkader_Trilby_Filzhut_by_Stetson.html />
Nun noch zum einzigen Nachteil des Ganzen:
Die Einrichtung dessen ist sehr komplex und bedarf einiger Schritte im System. Daher können wir ihnen die Einrichtung nur gegen einen Kostenaufwand von ca. einer halben Stunde (also einmalig 45€) anbieten. Dafür ist das dann komplett an Ihren Shop angepasst und perfekt eingerichtet. Bitte schreiben Sie uns bei Bedarf einfach eine kurze eMail.
zum Wochenende stellen wir Ihnen noch das neuste Update vor.
Bisher gab es für die Größen und Farben in der Auswahl nur ein Dropdown. Und eine Variante ist ja auch immer vorausgewählt. Beispiel:

Neu ist nun zum einem die Möglichkeit, dass man zunächst eine Option wie "bitte auswählen" anzeigt:

würde der Kunde ohne auszuwählen auf "in den WK" klicken erscheint:

Ob so eine Funktion sinnvoll ist, bleibt eine andere Frage. Zumindest zwingt man den Kunden damit genauer über Seine Farb- oder Größenauswahl nachzudenken.
Neu ist ebenso die Möglichkeit für Farben- & Größen jeweils ein separates Dropdown darzustellen:

Aktiviert wird das über Sonstiges > Grundeinstellungen > Abschnitt 7 > Feld Farben/Größen/als_mit_2_Dropdown.
Im CSS muss dazu zusätzlich dieser Code eingesetzt und an das eigene Design angepasst werden:
.ada_basket {border: 0px solid #EEEEEE;background-color:#EEEEEE;}
.ada_basket_innen {border: 0px solid #EEEEEE;background-color:#EEEEEE;padding:10px;width:225px;}
.artdet_mwst {font-size: 9px;}
.aa_price2 {font-size: 22px; color: #333333; font-family: Arial; text-decoration: none;font-weight:bold;}
.aa_price {margin-top:0px;margin-bottom:-5px;}
.aa_nur_eine_var {padding:5px;}
.farbe_waehlen {margin:5px;color:#666666;}
.farbe_waehlen_rahmen {margin-top:5px;width:200px;text-align:right;}
.farbe_waehlen_sellect {margin-left:0px;width:130px;}
.groesse_waehlen {margin:5px;color:#666666;}
.groesse_waehlen_rahmen {margin-top:5px;margin-bottom:5px;width:200px;text-align:right;}
.groesse_waehlen_sellect {margin-left:0px;width:130px;}
.var_waehlen {margin:3px;color:#666666;}
.var_waehlen_rahmen {margin-top:5px;margin-bottom:5px;width:200px;}
.var_waehlen_sellect {margin-left:0px;}
//.menge_waehlen_rahmen {width:160px;}
.menge_einheit {color:#666666;}
.menge_waehlen {margin-right:4px;color:#666666;}
.menge_waehlen_td_breite {width:70px;text-align:right;}
.menge_input {margin-left:2px;border: 1px solid #888888;font-family: Arial;}
.aufschlag_text {margin-bottom:10px;padding:5px;color:#CC0000;}
.groe_error {border: 2px solid #CC0000;padding:7px;background-color:#EED9D9;}
.groe_txt_st1 {color: #00A213;font-weight:bold;margin-left:15px;margin-bottom:10px;margint-top:15px;height:20px;}
.groe_txt_st2 {color: #FA9E26;font-weight:bold;margin-left:15px;margin-bottom:10px;margint-top:15px;height:20px;}
.groe_txt_st3 {color: #C50404;font-weight:bold;margin-left:15px;margin-bottom:10px;margint-top:15px;height:30px;}
.lagerinfo {height:5px;margint-top:5px;}
.ada_basket_innen {border: 0px solid #EEEEEE;background-color:#EEEEEE;padding:10px;width:225px;}
.artdet_mwst {font-size: 9px;}
.aa_price2 {font-size: 22px; color: #333333; font-family: Arial; text-decoration: none;font-weight:bold;}
.aa_price {margin-top:0px;margin-bottom:-5px;}
.aa_nur_eine_var {padding:5px;}
.farbe_waehlen {margin:5px;color:#666666;}
.farbe_waehlen_rahmen {margin-top:5px;width:200px;text-align:right;}
.farbe_waehlen_sellect {margin-left:0px;width:130px;}
.groesse_waehlen {margin:5px;color:#666666;}
.groesse_waehlen_rahmen {margin-top:5px;margin-bottom:5px;width:200px;text-align:right;}
.groesse_waehlen_sellect {margin-left:0px;width:130px;}
.var_waehlen {margin:3px;color:#666666;}
.var_waehlen_rahmen {margin-top:5px;margin-bottom:5px;width:200px;}
.var_waehlen_sellect {margin-left:0px;}
//.menge_waehlen_rahmen {width:160px;}
.menge_einheit {color:#666666;}
.menge_waehlen {margin-right:4px;color:#666666;}
.menge_waehlen_td_breite {width:70px;text-align:right;}
.menge_input {margin-left:2px;border: 1px solid #888888;font-family: Arial;}
.aufschlag_text {margin-bottom:10px;padding:5px;color:#CC0000;}
.groe_error {border: 2px solid #CC0000;padding:7px;background-color:#EED9D9;}
.groe_txt_st1 {color: #00A213;font-weight:bold;margin-left:15px;margin-bottom:10px;margint-top:15px;height:20px;}
.groe_txt_st2 {color: #FA9E26;font-weight:bold;margin-left:15px;margin-bottom:10px;margint-top:15px;height:20px;}
.groe_txt_st3 {color: #C50404;font-weight:bold;margin-left:15px;margin-bottom:10px;margint-top:15px;height:30px;}
.lagerinfo {height:5px;margint-top:5px;}
für intern:
$lagerspruch=2;
Über T > Seitentexte stehen zusätzlich noch neue Felder Bereit:
Bei den Feldern Farbe_auswählen und Grösse_auswählen dient das | Zeichen als Trenner. Links davon die Bezeichnung, die links vom Dropdown angezeigt wird, und rechts von dem Symbol der Eintrag, wenn der im Dropdown erscheint.

Die Besonderheit bei 2 Dropdown ist, dass wenn man eine Farbe wählt, wozu es keine Größe gibt, dem Kunden diese Grau angezeigt wird und in diesem Moment auch nicht anklickbar ist:

Wie gewohnt es auch diese neue Darstellungsweise verknüpft mit z.B. den Farbbildern und beim Klick auf das Foto (oder auch umgekehrt Klick auf die Farbe im Dropdown) ändern sich Dropdown und das Haupt-PIC oben links in der Artikeldetailanzeige:

Ebenso kompatibel ist diese Darstellungsweise wenn man Aufschläge bei einzelnen Varianten hat. Mit dem Unterschied, dass der Aufschlag ja nicht in einem Dropdown erscheinen kann, sondern nach erfolgter Auswahl dem Kunden darunter eingeblendet wird:

Optional kann man statt der Lagergrafik (links im Basketbereich, wie in der Grafik oben zu sehen) auch die sonst im Tooltipp angezeigten Informationen über die Lieferbarkeit eines Artikels unter den Dropdown einblenden lassen. Siehe Beispiel:

Siehe Beispiel live: www.hutshopping.de/Elkader_Trilby_Filzhut_by_Stetson.html
Nun noch zum einzigen Nachteil des Ganzen:
Die Einrichtung dessen ist sehr komplex und bedarf einiger Schritte im System. Daher können wir ihnen die Einrichtung nur gegen einen Kostenaufwand von ca. einer halben Stunde (also einmalig 45€) anbieten. Dafür ist das dann komplett an Ihren Shop angepasst und perfekt eingerichtet. Bitte schreiben Sie uns bei Bedarf einfach eine kurze eMail.