
Sehr geehrte Kunden,
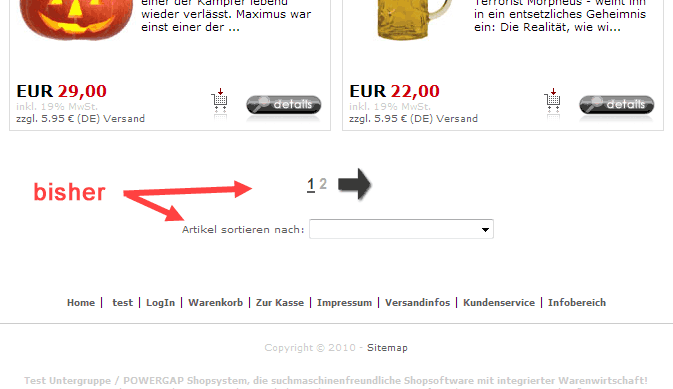
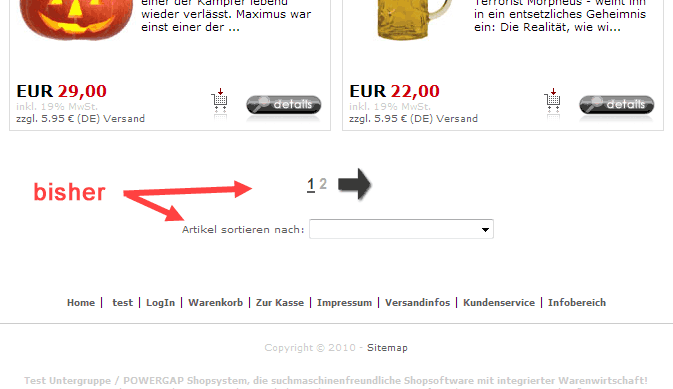
mit diesem Update steht Ihnen die Möglichkeit offen den Bereich oberhalb und unterhalb des Suchergebnis deutlich aufzuwerten. Bisher gab es ja nur die Möglichkeit das Blättern grafisch anzupassen und die Sortierung darunter einzuschalten:

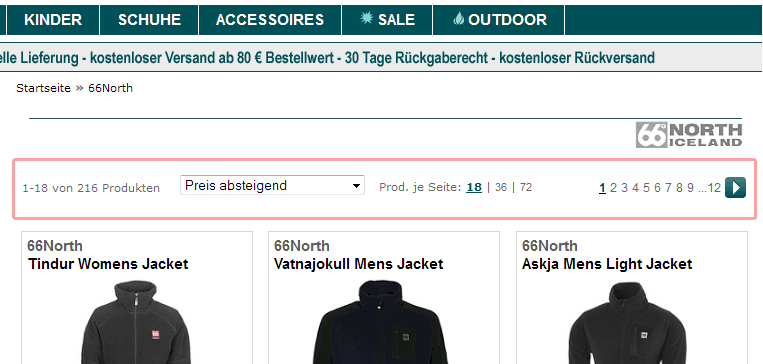
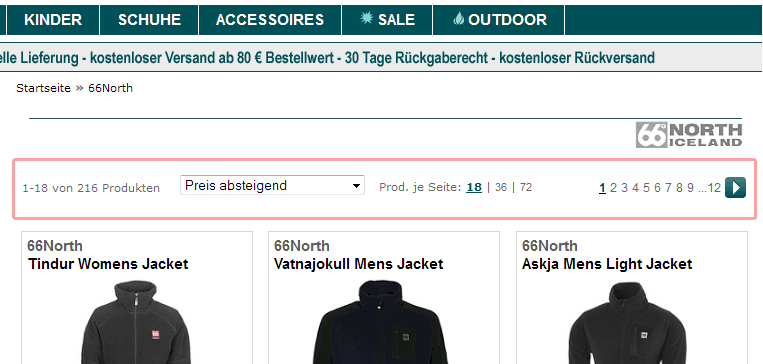
Neu ist nun, dass der gesamte Bereich über ein Template gesteuert wird und auch Möglichkeiten wie "Produkte je Seite" für den Besucher anklickbar sind. Ebenso kann die Anzahl angezeigt werden. Beispiel:

Das ist nicht nur funktionell sehr interessant, sondern eröffnet vor allem in Sachen Design ganz neue Möglichkeiten.
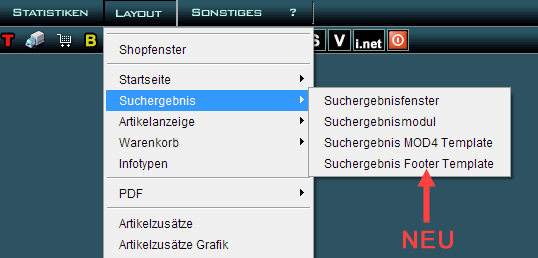
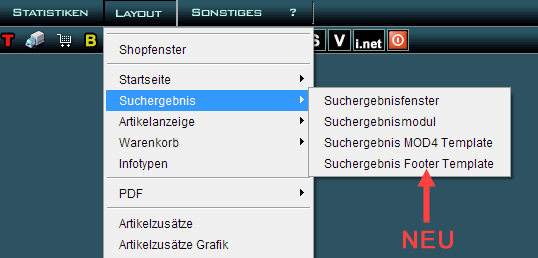
Die Einstellung erfolgt über:

Das Template des bisherigen Standards sieht wie folgt aus:
Das HTML des o.g. Beispiels mit den neuen Funktionen sieht hingegen so aus:
zusätzlich muss noch ein wenig CSS über Layout > Schriften/CSS > ALL eingefügt werden:
Die Funktion Produkte je Seite sollte natürlich auf die eigene Anzahl Artikel, die man anzeigt eingestellt werden. Wenn ein Shop zunächst (Einstellung im Feld Artikellimit_bei_Suche bei Sonstiges > Sonstige Einstellungen) z.B. 10 Artikel anzeigt, so macht es eher Sinn im Template
und im CSS:
Die maximale Azahl sollte man auch nicht übertreiben. Werte wie 100 oder 200 Artikel auf einer Seite machen wenig Sinn. Diese belasten nur unnötig die Hardware.
Folgende Synonyme stehen zu Verfügung:
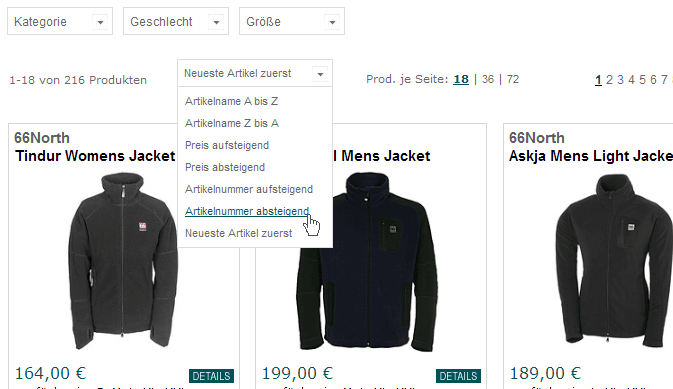
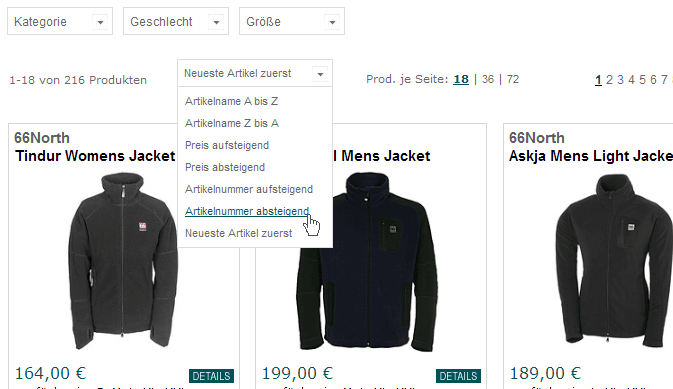
Die #css_sortierung ist eine neue Form der Dropdowns, die wir im Nächsten Update-Beitrag näher beschreiben werden. Hier eine Vorschau:

Wer sich nicht selbst an diese Änderung traut, der kann wie üblich uns damit beauftragen. Der Aufwand für uns mit Anpassung an Ihr CI ist ca. 15 Minuten (bei 70€/Stunde).
Zu empfehlen ist dieses Update jedem Shopbetreiber, denn solche Aufwertungen gehören heute einfach zum guten Ton. Werden genau solche Updates nicht eingeschaltet, so gerät der Shop immer mehr auf die Schienen, wo sich dann veraltete Shops auf ein Bier treffen. Spaß bei Seite, wir können ja niemanden zum Glück zwingen, aber bitte nutzen Sie solche Updates um einfach auf dem aktuellen Stand zu bleiben!
P.S. Bitte hierzu auch den folgenden Beitrag beachten:
http://www.powergap.de/forum/index.php?topic=982.msg2623#msg2623
mit diesem Update steht Ihnen die Möglichkeit offen den Bereich oberhalb und unterhalb des Suchergebnis deutlich aufzuwerten. Bisher gab es ja nur die Möglichkeit das Blättern grafisch anzupassen und die Sortierung darunter einzuschalten:

Neu ist nun, dass der gesamte Bereich über ein Template gesteuert wird und auch Möglichkeiten wie "Produkte je Seite" für den Besucher anklickbar sind. Ebenso kann die Anzahl angezeigt werden. Beispiel:

Das ist nicht nur funktionell sehr interessant, sondern eröffnet vor allem in Sachen Design ganz neue Möglichkeiten.
Die Einstellung erfolgt über:

Das Template des bisherigen Standards sieht wie folgt aus:
<table width="100%" cellspacing=0 cellpadding=0 border=0 bgcolor="#FFFFFF"><tr><td width="100%" align="center">#blaettern<br><br>#sortierung<br>#banner</td></tr></table>
Ist kein Template gepflegt, wird vom System genau dieses angewandt.Das HTML des o.g. Beispiels mit den neuen Funktionen sieht hingegen so aus:
<table width="100%" cellspacing=0 cellpadding=0 border=0 style="margin-left:5px;margin-top:10px;"><tr>
<td class="se_foot">#von-#bis von #anzahl Produkten</td>
<td valign=middle>#sortierung</td>
<td><div class="produkte_je_seite se_foot">Prod. je Seite:
<a href="#self&lim=18" rel="nofollow" class="se_limit_18">18</a> |
<a href="#self&lim=36" rel="nofollow" class="se_limit_36">36</a> |
<a href="#self&lim=72" rel="nofollow" class="se_limit_72">72</a>
</div></td>
<td class="se_foot" align=right>#blaettern</td>
<td><img src=https://cdn.powergap.de/l1.gif width=3 height=1></td>
</tr></table><br>
#banner
<td class="se_foot">#von-#bis von #anzahl Produkten</td>
<td valign=middle>#sortierung</td>
<td><div class="produkte_je_seite se_foot">Prod. je Seite:
<a href="#self&lim=18" rel="nofollow" class="se_limit_18">18</a> |
<a href="#self&lim=36" rel="nofollow" class="se_limit_36">36</a> |
<a href="#self&lim=72" rel="nofollow" class="se_limit_72">72</a>
</div></td>
<td class="se_foot" align=right>#blaettern</td>
<td><img src=https://cdn.powergap.de/l1.gif width=3 height=1></td>
</tr></table><br>
#banner
zusätzlich muss noch ein wenig CSS über Layout > Schriften/CSS > ALL eingefügt werden:
.se_hr1 {display:none;}
.se_hr2 {display:none;}
.se_foot {font-family: Verdana; font-size: 11px; color: #666666; text-decoration:none;}
.se_limit_18 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_36 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_72 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_18_active {color:#005058;text-decoration:underline;font-weight:bold;}
.se_limit_36_active {color:#005058;text-decoration:underline;font-weight:bold;}
.se_limit_72_active {color:#005058;text-decoration:underline;font-weight:bold;}
.keine_produkte_je_seite {display:none;}
.keine_produkte_je_seite_top {display:none;}
.se_hr2 {display:none;}
.se_foot {font-family: Verdana; font-size: 11px; color: #666666; text-decoration:none;}
.se_limit_18 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_36 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_72 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_18_active {color:#005058;text-decoration:underline;font-weight:bold;}
.se_limit_36_active {color:#005058;text-decoration:underline;font-weight:bold;}
.se_limit_72_active {color:#005058;text-decoration:underline;font-weight:bold;}
.keine_produkte_je_seite {display:none;}
.keine_produkte_je_seite_top {display:none;}
Die Funktion Produkte je Seite sollte natürlich auf die eigene Anzahl Artikel, die man anzeigt eingestellt werden. Wenn ein Shop zunächst (Einstellung im Feld Artikellimit_bei_Suche bei Sonstiges > Sonstige Einstellungen) z.B. 10 Artikel anzeigt, so macht es eher Sinn im Template
<a href="#self&lim=10" rel="nofollow" class="se_limit_10">10</a> |
<a href="#self&lim=20" rel="nofollow" class="se_limit_20">20</a> |
<a href="#self&lim=50" rel="nofollow" class="se_limit_50">50</a>
<a href="#self&lim=20" rel="nofollow" class="se_limit_20">20</a> |
<a href="#self&lim=50" rel="nofollow" class="se_limit_50">50</a>
und im CSS:
.se_limit_10 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_20 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_50 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_10_active {color:#005058;text-decoration:underline;font-weight:bold;}
.se_limit_20_active {color:#005058;text-decoration:underline;font-weight:bold;}
.se_limit_50_active {color:#005058;text-decoration:underline;font-weight:bold;}
einzusetzen..se_limit_20 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_50 {font-family: Arial, Helvetica;font-size: 11px;color:#666666;font-weight:normal;}
.se_limit_10_active {color:#005058;text-decoration:underline;font-weight:bold;}
.se_limit_20_active {color:#005058;text-decoration:underline;font-weight:bold;}
.se_limit_50_active {color:#005058;text-decoration:underline;font-weight:bold;}
Die maximale Azahl sollte man auch nicht übertreiben. Werte wie 100 oder 200 Artikel auf einer Seite machen wenig Sinn. Diese belasten nur unnötig die Hardware.
Folgende Synonyme stehen zu Verfügung:
| #von | angezeigte Anzahl "von" |
| #bis | angezeigte Anzahl "bis" |
| #anzahl | Gesamtanzahl der Artikel in dieser Auswahl |
| #sortierung | Dropdown für Sortierung, Achtung, dieses funktioniert nur, wenn man das Template nur unter dem Suchergebnis anzeit! Bekanntlich kann man in den Grundeinstellungen die Blättern/Zählerfunktion auch oberhalb des Suchergebnisses einblenden. Da per Javascript das HTML was unten gebildet wird, per InnerHTML-Befehl nach oben gedrückt wird, ist das einfache Dropdaown nicht möglich, da es selbst Javascript enthält. Jedoch aber das #css_dropdown! |
| #css_sortierung | Dropdown für Sortierung im CSS Design |
| #self | Parameter für den Link bei der Funktion "Produkte je Seite" |
| #blaettern | das komplette Modul für das Blättern |
| #banner | Suchergebnisbanner. So lässt sich auch die Position des Banners frei bestimmen! |
Die #css_sortierung ist eine neue Form der Dropdowns, die wir im Nächsten Update-Beitrag näher beschreiben werden. Hier eine Vorschau:

Wer sich nicht selbst an diese Änderung traut, der kann wie üblich uns damit beauftragen. Der Aufwand für uns mit Anpassung an Ihr CI ist ca. 15 Minuten (bei 70€/Stunde).
Zu empfehlen ist dieses Update jedem Shopbetreiber, denn solche Aufwertungen gehören heute einfach zum guten Ton. Werden genau solche Updates nicht eingeschaltet, so gerät der Shop immer mehr auf die Schienen, wo sich dann veraltete Shops auf ein Bier treffen. Spaß bei Seite, wir können ja niemanden zum Glück zwingen, aber bitte nutzen Sie solche Updates um einfach auf dem aktuellen Stand zu bleiben!
P.S. Bitte hierzu auch den folgenden Beitrag beachten:
http://www.powergap.de/forum/index.php?topic=982.msg2623#msg2623