
Sehr geehrte Kunden,
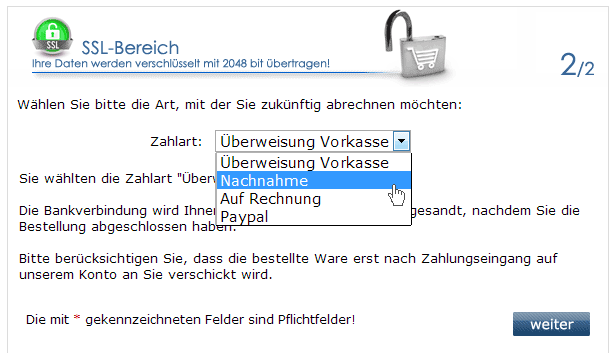
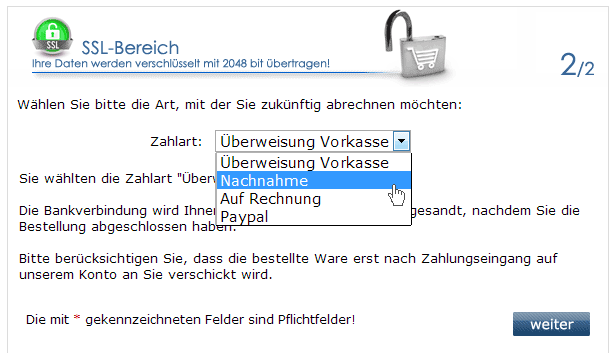
im heuten Update ist eine ganz neue Möglichkeit entstanden Zahlarten im SSL Bereich darzustellen. Jeder kennt die bisherige Methode über ein Dropdown:

Diese erfüllt auch heute noch Ihren Zweck, sieht aber nicht mehr zeitgemäß aus. Auf vielfachen Wunsch haben wir in diesem Monat einige Tage Entwicklung investiert und eine ganz neue Möglichkeit geschaffen, die Sie in den Grundeinstellungen selbst aktivieren können.
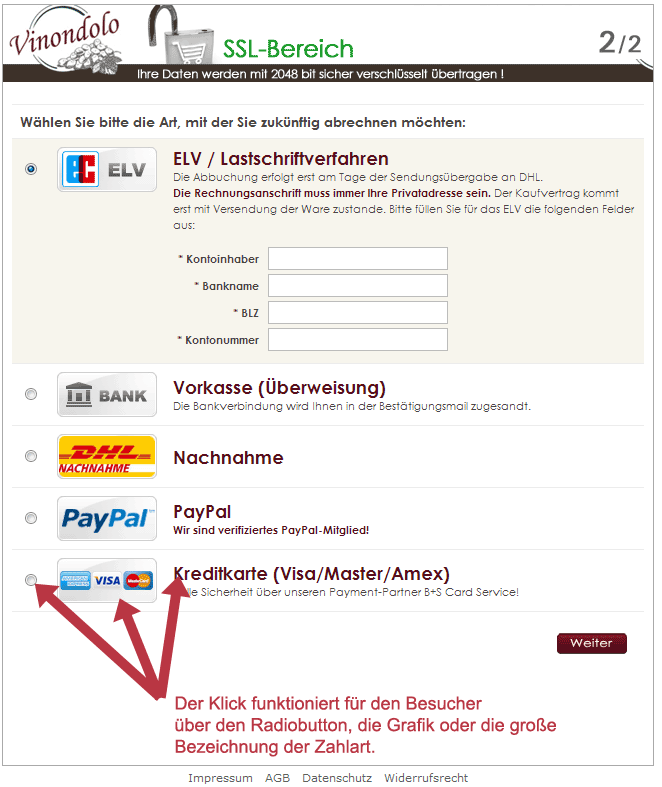
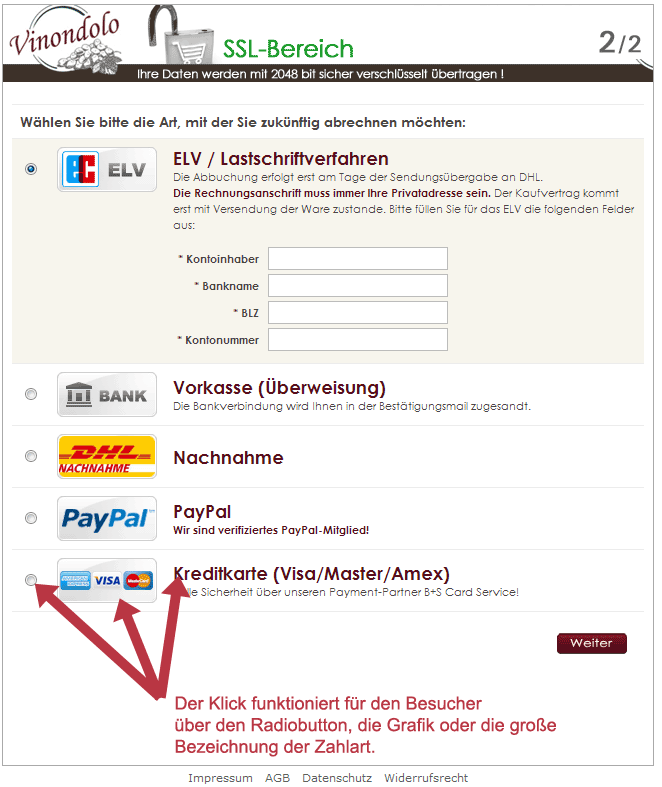
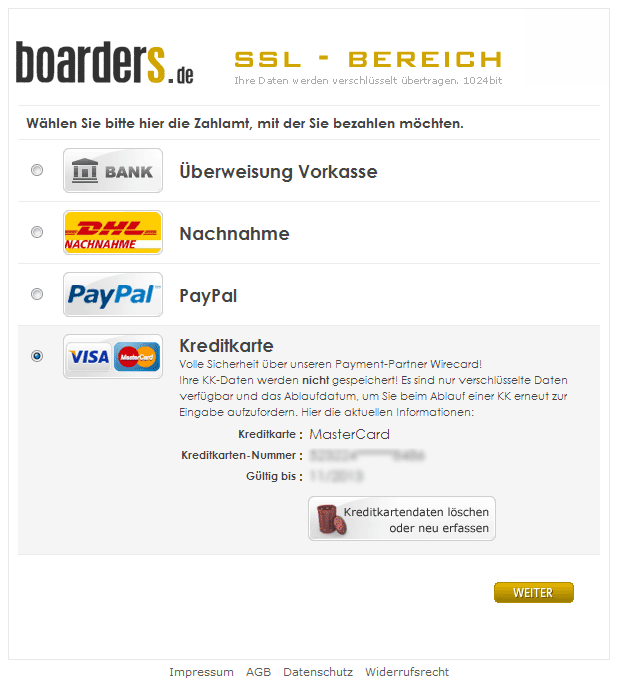
Hier ein Beispiel:

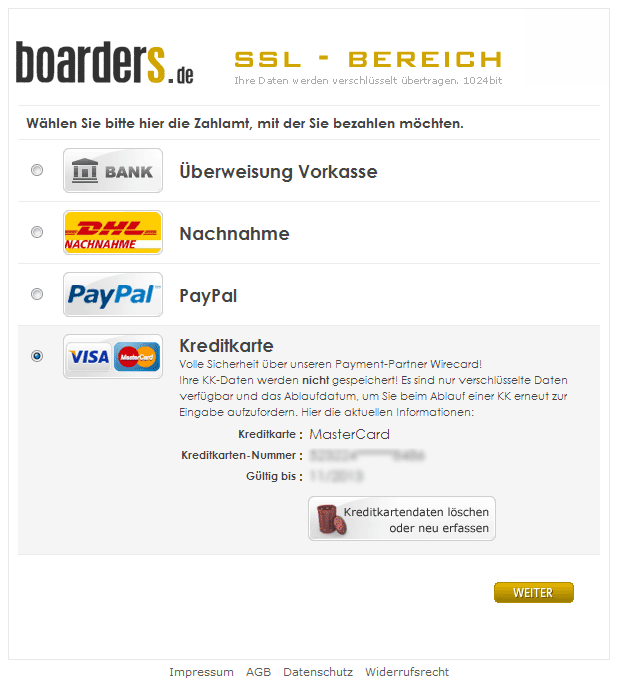
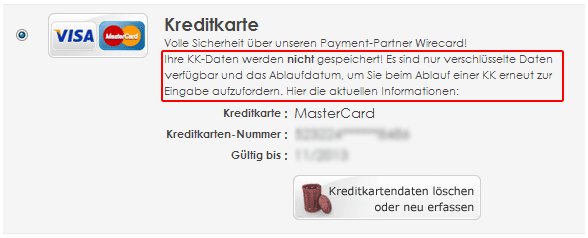
ein anderes Beispiel mit der Darstellung, wenn Kreditkartendaten hinterlegt sind:

Insgesamt von der Bedienung sicher für den unbedarften Kunden etwas einfacher und er hat ohne zu Klicken direkt alle Zahlarten im Überblick. Diese neue Anzeige liefern wir ab jetzt bei neuen Shops wie voreingestellt aus und empfehlen Ihnen das auch in Ihren Shops zu aktivieren!
Worauf Sie achten sollten ist auch ein auffällig großer "WEITER"-Button. In dem Beispielen oben ist dieser viel zu kleine und geht bei der nun optisch auffälligen Variante fast verloren. Zudem es z.B. auf einem iPhone auch nicht wirklich einfach ist, so einen Button mit dem Finger zu treffen..
Hinweis: Dieses Update funktioniert nur bedingt, wenn man KLARNA im Einsatz hat! Grund ist, dass Klarna an der Stelle von sich aus Sehr viel Text verlangt. Und da ja die Höhe des SSL-Bereichs in keinem Fall die Bildschirmhöhe des Kunden übersteigen sollte (denn Scrollen wäre hier ein echtes Hindernis) werden wir mit dem ersten Kunden, der diese Einstellung mit Klarna wählt uns evtl. zusammen mit Klarna da eine neue Lösung einfallen lassen.
Neu ist auch, wenn man auf z.B. die Kreditkarte klickt und dann der Connect zum Payment-Provider startet, dass die Seite nicht nur weiß wird, sondern auch eine Eieruhr und ein "bitte warten" angezeigt wird.
Die Einrichtung:
wie immer der Hinweis, dass wenn Sie sich an diese Dinge nicht dran trauen, entsprechend uns damit beauftragen können. Allerdings nur, wenn es Sprachen Deutsch und Englisch betrifft. Für weitere Sprachen benötigen wir dann Ihre Unterstützung. Je Shop ist das mit allen Text- und CI-Anpassungen, sowie sämtlichen Tests in ca. 30 Minuten zu schaffen.
Zunächst wird über Sonstiges > Grundeinstellungen > Abschnitt 7 > Feld SSL_Style_Zahlarten diese neue CSS-Variante aktiviert.
Dann müssen Texte angepasst werden. Über Symbol Warenkorb > Zahlarten > ... muss in jeder Ihrer aktiven Zahlart der Text deutlich gekürzt werden. Meist hat man da in der Dropdown-Variante viel zu viel unnötigen Text stehen, der zur reinen Auswahl der Zahlart unnötig ist. Floskeln wie "Die Ware wird nach Zahlungseingang sofort versendet." kann man sich sparen. Je weniger da steht, desto einfacher die Entscheidung für den Besucher. Überfordern Sie ihn nicht. Weniger ist mehr.
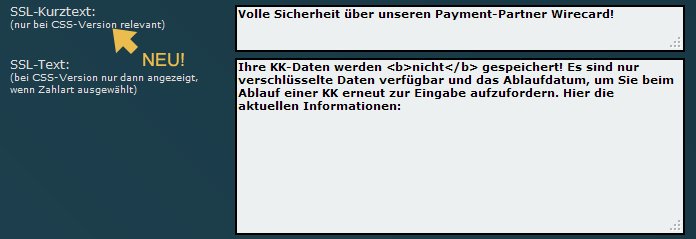
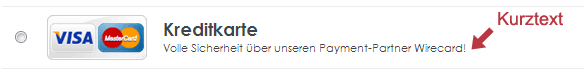
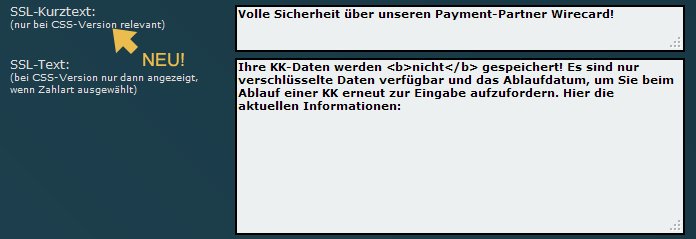
Da es nun einen Text gibt, der bei ausgewählter Zahlart aufklappt haben wir in den Zahlarteinstellungen ein neues Feld eingestellt:

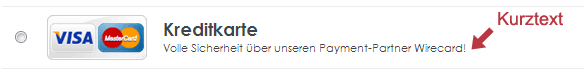
Der Kurztext dient quasi als Untertitel:

Sie sollten diesen so knapp halten, dass er möglichst in eine Zeile passt. Einmal dem Besucher zu Liebe um die Usability zu wahren, aber auch um alle Zahlarten Sie haben in der begrenzten Höhe des SSL-Bereichs unter zu bekommen.
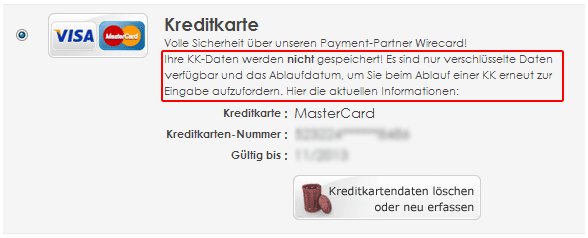
Der Text, der im schon bisher verfügbaren Feld "SS-Text" steht wird also zusätzlich zum Kurztext beim anklicken aufgeblendet:

Wichtig ist alle Zahlarten in allen Sprachen gut durchzutesten und zu prüfen, ob der WEITER-Button nicht unten aus dem sichtbaren Bereich verschwindet.
Die Höhe des SSL-Bereichs lässt sich bekanntlich über Symbol Warenkorb > SSL-Bereich pflegen. Dort werden Sie sicher auch die festen Kopf- und Fusstexte zu den 2 bis 3 SSL-Masken anpassen oder gar entfernen müssen. Bei der Gelegenheit lohnt es sich den gesamten SSL-Bereich kritisch zu begutachten und evtl. auch CSS-Styles und Texte in allen Masken zu optimieren. Immerhin passiert hier ein sehr wichtiger Schritt beim Einkauf Ihres Kunden. Dieser Bereich sollte also quasi Gold glänzen! Große Buttons & wenig Text sind schon die halbe Miete..
Folgendes CSS ist voreingestellt:
Achtung! Dieses CSS müssen Sie nirgends komplett eintragen. Bitte nur Klasse in die eigene CSS-Datei (Layout > Schriften/CSS > SSL) übernehmen, die Sie ändern möchten.
Hier der Code, wie er beim Shop vinondolo.de (siehe Grafik ganz oben) eingetragen wurde:
Nur die Hintergrundfarbe der aktiven Zahlart und die Schriftfarbe der einzelnen Zahlarten wurde auf das eigene CI angepasst. Und die im Standard ausgelieferte Grafik für die Kreditkarte wurde gegen die ausgetauscht, die auch die Amex mit beinhaltet.
Die Grafiken der einzelnen Zahlarten sind bereits auf Ihrem SSL-Server aufgespielt. Diese können Sie natürlich jederzeit selbst über Ihren IMG-Explorer(SSL) austauschen. Oder bei z.B. Kreditkarte mit oder ohne Amex direkt im CSS nur den Pfad neu setzen. Hier die Übersicht:
Bei Fragen zu diesem Update steht Ihnen der Support selbstverständlich gern zu Verfügung.
im heuten Update ist eine ganz neue Möglichkeit entstanden Zahlarten im SSL Bereich darzustellen. Jeder kennt die bisherige Methode über ein Dropdown:

Diese erfüllt auch heute noch Ihren Zweck, sieht aber nicht mehr zeitgemäß aus. Auf vielfachen Wunsch haben wir in diesem Monat einige Tage Entwicklung investiert und eine ganz neue Möglichkeit geschaffen, die Sie in den Grundeinstellungen selbst aktivieren können.
Hier ein Beispiel:

ein anderes Beispiel mit der Darstellung, wenn Kreditkartendaten hinterlegt sind:

Insgesamt von der Bedienung sicher für den unbedarften Kunden etwas einfacher und er hat ohne zu Klicken direkt alle Zahlarten im Überblick. Diese neue Anzeige liefern wir ab jetzt bei neuen Shops wie voreingestellt aus und empfehlen Ihnen das auch in Ihren Shops zu aktivieren!
Worauf Sie achten sollten ist auch ein auffällig großer "WEITER"-Button. In dem Beispielen oben ist dieser viel zu kleine und geht bei der nun optisch auffälligen Variante fast verloren. Zudem es z.B. auf einem iPhone auch nicht wirklich einfach ist, so einen Button mit dem Finger zu treffen..
Hinweis: Dieses Update funktioniert nur bedingt, wenn man KLARNA im Einsatz hat! Grund ist, dass Klarna an der Stelle von sich aus Sehr viel Text verlangt. Und da ja die Höhe des SSL-Bereichs in keinem Fall die Bildschirmhöhe des Kunden übersteigen sollte (denn Scrollen wäre hier ein echtes Hindernis) werden wir mit dem ersten Kunden, der diese Einstellung mit Klarna wählt uns evtl. zusammen mit Klarna da eine neue Lösung einfallen lassen.
Neu ist auch, wenn man auf z.B. die Kreditkarte klickt und dann der Connect zum Payment-Provider startet, dass die Seite nicht nur weiß wird, sondern auch eine Eieruhr und ein "bitte warten" angezeigt wird.
Die Einrichtung:
wie immer der Hinweis, dass wenn Sie sich an diese Dinge nicht dran trauen, entsprechend uns damit beauftragen können. Allerdings nur, wenn es Sprachen Deutsch und Englisch betrifft. Für weitere Sprachen benötigen wir dann Ihre Unterstützung. Je Shop ist das mit allen Text- und CI-Anpassungen, sowie sämtlichen Tests in ca. 30 Minuten zu schaffen.
Zunächst wird über Sonstiges > Grundeinstellungen > Abschnitt 7 > Feld SSL_Style_Zahlarten diese neue CSS-Variante aktiviert.
Dann müssen Texte angepasst werden. Über Symbol Warenkorb > Zahlarten > ... muss in jeder Ihrer aktiven Zahlart der Text deutlich gekürzt werden. Meist hat man da in der Dropdown-Variante viel zu viel unnötigen Text stehen, der zur reinen Auswahl der Zahlart unnötig ist. Floskeln wie "Die Ware wird nach Zahlungseingang sofort versendet." kann man sich sparen. Je weniger da steht, desto einfacher die Entscheidung für den Besucher. Überfordern Sie ihn nicht. Weniger ist mehr.
Da es nun einen Text gibt, der bei ausgewählter Zahlart aufklappt haben wir in den Zahlarteinstellungen ein neues Feld eingestellt:

Der Kurztext dient quasi als Untertitel:

Sie sollten diesen so knapp halten, dass er möglichst in eine Zeile passt. Einmal dem Besucher zu Liebe um die Usability zu wahren, aber auch um alle Zahlarten Sie haben in der begrenzten Höhe des SSL-Bereichs unter zu bekommen.
Der Text, der im schon bisher verfügbaren Feld "SS-Text" steht wird also zusätzlich zum Kurztext beim anklicken aufgeblendet:

Wichtig ist alle Zahlarten in allen Sprachen gut durchzutesten und zu prüfen, ob der WEITER-Button nicht unten aus dem sichtbaren Bereich verschwindet.
Die Höhe des SSL-Bereichs lässt sich bekanntlich über Symbol Warenkorb > SSL-Bereich pflegen. Dort werden Sie sicher auch die festen Kopf- und Fusstexte zu den 2 bis 3 SSL-Masken anpassen oder gar entfernen müssen. Bei der Gelegenheit lohnt es sich den gesamten SSL-Bereich kritisch zu begutachten und evtl. auch CSS-Styles und Texte in allen Masken zu optimieren. Immerhin passiert hier ein sehr wichtiger Schritt beim Einkauf Ihres Kunden. Dieser Bereich sollte also quasi Gold glänzen! Große Buttons & wenig Text sind schon die halbe Miete..
Folgendes CSS ist voreingestellt:
table.zahlart {border-collapse: collapse;margin-top:10px;padding:0px;}
table.zahlart th {background-color: #FFF;color: #666;}
table.zahlart th, table.zahlart td {border-bottom: 1px solid #ECECEC;border-top: 1px solid #ECECEC;padding: 0.6em;}
.tr_zahlart_check_ja {background-color: #F5F5F5;}
.tr_zahlart_check_nein {background-color: #FFF;}
.button_za1,.button_za2,.button_za3,.button_za4,.button_za5,.button_za6,.button_za7,.button_za8,.button_za9,.button_za10{width:100px;height:45px;background-repeat:no-repeat;}
.button_za1{background-image:url(https://cdn.powergap.de/pg_zahlart1.png);}
.button_za2{background-image:url(https://cdn.powergap.de/pg_zahlart2.png);}
.button_za3{background-image:url(https://cdn.powergap.de/pg_zahlart3.png);}
.button_za4{background-image:url(https://cdn.powergap.de/pg_zahlart4.png);}
.button_za5{background-image:url(https://cdn.powergap.de/pg_zahlart5.png);}
.button_za6{background-image:url(https://cdn.powergap.de/pg_zahlart6.png);}
.button_za7{background-image:url(https://cdn.powergap.de/pg_zahlart7.png);}
.button_za8{background-image:url(https://cdn.powergap.de/pg_zahlart8.png);}
.button_za9{background-image:url(https://cdn.powergap.de/pg_zahlart9.png);}
.button_za10{background-image:url(https://cdn.powergap.de/pg_zahlart10.png);}
.ssl_za {font-size: 18px; color: #444; font-family: Century Gothic, Verdana; font-weight: bold;}
.ssl_za_text {font-size: 11px; color: #444; font-family: Century Gothic, Verdana;}
.ssl_za_feldnamen {font-size: 11px; color: #444; font-family: Century Gothic, Verdana;font-weight: bold;}
.ssl_za_feldinhalte {font-size: 14px; color: #444; font-family: Century Gothic, Verdana;}
.ssl_za_ueberschrift {font-size: 14px; color: #444; font-family: Century Gothic, Verdana;font-weight: bold;}
.ssl_za_input {font-family: Century Gothic, Verdana; font-size: 14px; color: #444; float: left; position: relative; left: 5; width:180px;border: 1px solid #BBB;padding-left:4px;}
table.zahlart th {background-color: #FFF;color: #666;}
table.zahlart th, table.zahlart td {border-bottom: 1px solid #ECECEC;border-top: 1px solid #ECECEC;padding: 0.6em;}
.tr_zahlart_check_ja {background-color: #F5F5F5;}
.tr_zahlart_check_nein {background-color: #FFF;}
.button_za1,.button_za2,.button_za3,.button_za4,.button_za5,.button_za6,.button_za7,.button_za8,.button_za9,.button_za10{width:100px;height:45px;background-repeat:no-repeat;}
.button_za1{background-image:url(https://cdn.powergap.de/pg_zahlart1.png);}
.button_za2{background-image:url(https://cdn.powergap.de/pg_zahlart2.png);}
.button_za3{background-image:url(https://cdn.powergap.de/pg_zahlart3.png);}
.button_za4{background-image:url(https://cdn.powergap.de/pg_zahlart4.png);}
.button_za5{background-image:url(https://cdn.powergap.de/pg_zahlart5.png);}
.button_za6{background-image:url(https://cdn.powergap.de/pg_zahlart6.png);}
.button_za7{background-image:url(https://cdn.powergap.de/pg_zahlart7.png);}
.button_za8{background-image:url(https://cdn.powergap.de/pg_zahlart8.png);}
.button_za9{background-image:url(https://cdn.powergap.de/pg_zahlart9.png);}
.button_za10{background-image:url(https://cdn.powergap.de/pg_zahlart10.png);}
.ssl_za {font-size: 18px; color: #444; font-family: Century Gothic, Verdana; font-weight: bold;}
.ssl_za_text {font-size: 11px; color: #444; font-family: Century Gothic, Verdana;}
.ssl_za_feldnamen {font-size: 11px; color: #444; font-family: Century Gothic, Verdana;font-weight: bold;}
.ssl_za_feldinhalte {font-size: 14px; color: #444; font-family: Century Gothic, Verdana;}
.ssl_za_ueberschrift {font-size: 14px; color: #444; font-family: Century Gothic, Verdana;font-weight: bold;}
.ssl_za_input {font-family: Century Gothic, Verdana; font-size: 14px; color: #444; float: left; position: relative; left: 5; width:180px;border: 1px solid #BBB;padding-left:4px;}
Achtung! Dieses CSS müssen Sie nirgends komplett eintragen. Bitte nur Klasse in die eigene CSS-Datei (Layout > Schriften/CSS > SSL) übernehmen, die Sie ändern möchten.
Hier der Code, wie er beim Shop vinondolo.de (siehe Grafik ganz oben) eingetragen wurde:
.tr_zahlart_check_ja {background-color: #F7F5ED;}
.ssl_za {color: #590F21;}
.button_za9{background-image:url(https://cdn.powergap.de/pg_zahlart9b.png);}
.ssl_za {color: #590F21;}
.button_za9{background-image:url(https://cdn.powergap.de/pg_zahlart9b.png);}
Nur die Hintergrundfarbe der aktiven Zahlart und die Schriftfarbe der einzelnen Zahlarten wurde auf das eigene CI angepasst. Und die im Standard ausgelieferte Grafik für die Kreditkarte wurde gegen die ausgetauscht, die auch die Amex mit beinhaltet.
Die Grafiken der einzelnen Zahlarten sind bereits auf Ihrem SSL-Server aufgespielt. Diese können Sie natürlich jederzeit selbst über Ihren IMG-Explorer(SSL) austauschen. Oder bei z.B. Kreditkarte mit oder ohne Amex direkt im CSS nur den Pfad neu setzen. Hier die Übersicht:
 | img/pg_zahlart0.png als Untergrund, falls Sie selbst eine solch ähnliche Grafik erstellen möchten |
 | img/pg_zahlart1.png |
 | img/pg_zahlart2.png |
 | img/pg_zahlart3.png |
 | img/pg_zahlart4.png |
 | img/pg_zahlart4b.png |
 | img/pg_zahlart5.png |
 | img/pg_zahlart6.png |
 | img/pg_zahlart6b.png |
 | img/pg_zahlart7.png |
 | img/pg_zahlart7b.png |
 | img/pg_zahlart8.png |
 | img/pg_zahlart9.png |
 | img/pg_zahlart9b.png |
 | img/pg_zahlart10.png |
Bei Fragen zu diesem Update steht Ihnen der Support selbstverständlich gern zu Verfügung.

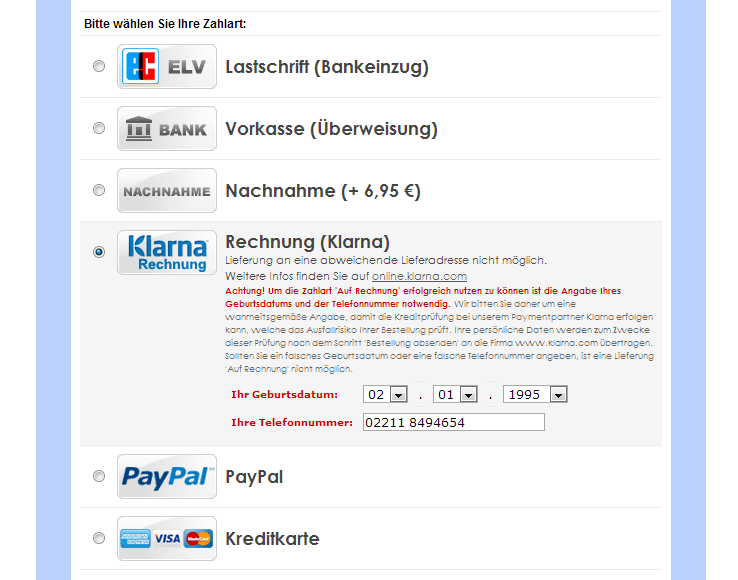
Als wir diese neue Zahlarten-Auswahl ausgeliefert haben, war zu dem Zeitpunkt die Darstellung nicht möglich, wenn man Klarna im Einsatz hatte. Das haben wir heute hinzu entwickelt.
Wem diese Darstellung gefällt und bisher wegen Klarna nicht umgestellt hat, kann das nun also angehen.
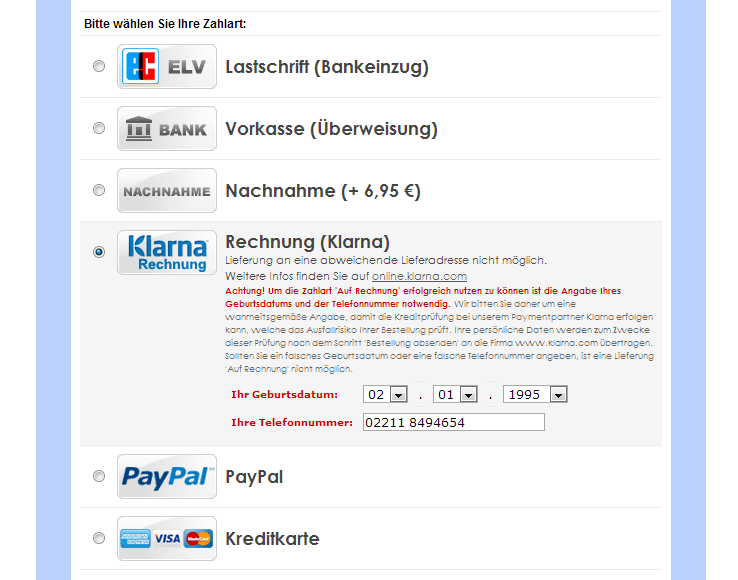
Die Texte von Klarna sind geblieben. Einzig werden diese nun in einer deutlich kleineren Schriftgröße angezeigt um in das SSL-Fenster zu passen:

Sollte es dazu Fragen geben, bitte einfach per Ticket oder telefonisch melden..
Wem diese Darstellung gefällt und bisher wegen Klarna nicht umgestellt hat, kann das nun also angehen.
Die Texte von Klarna sind geblieben. Einzig werden diese nun in einer deutlich kleineren Schriftgröße angezeigt um in das SSL-Fenster zu passen:

Sollte es dazu Fragen geben, bitte einfach per Ticket oder telefonisch melden..