
Sehr geehrte POWERGAP Shopbetreiber,
eigentlich gab es die sogenannte Krümelpfad (im englischen Breadcrumb)-Navigation in den POWERGAP Shops schon immer. Nur war diese bisher nicht verlinkt. Diente also eher als Überschrift für den Besucher. Das haben wir rasch nachgeholt und die entsprechenden Links eingebaut.
Neu sind diese CSS-Klassen, mit denen man das Ergebnis auch formatieren kann:
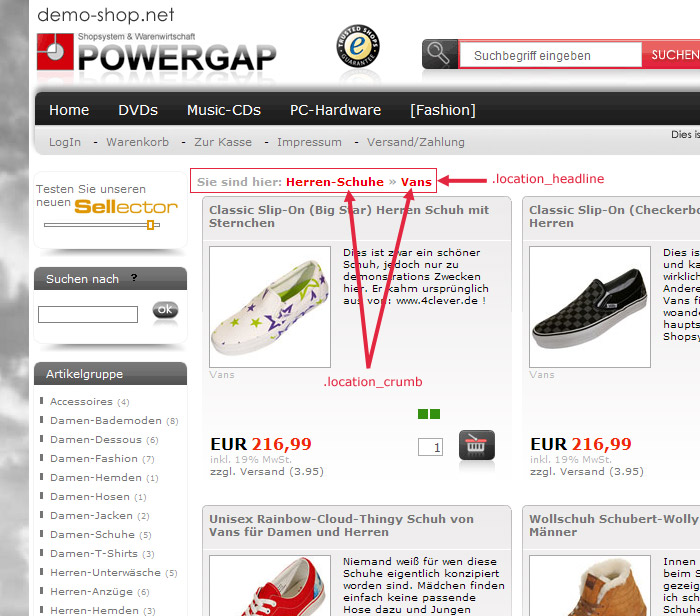
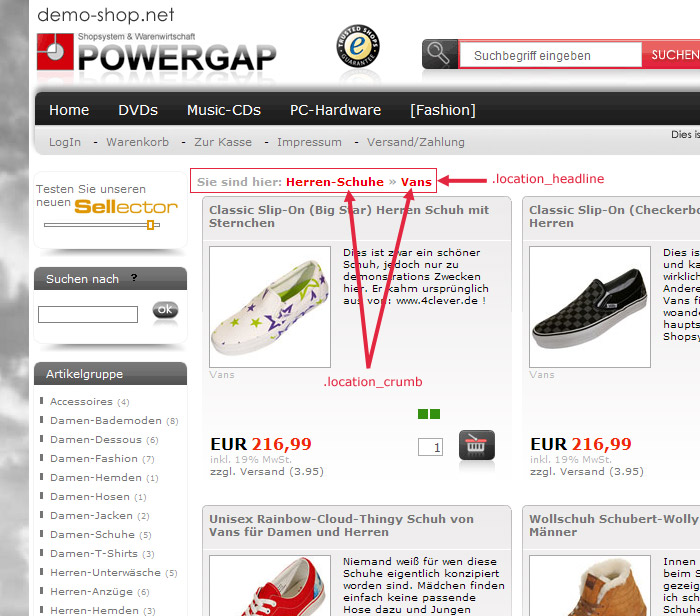
So sieht es dann schön formatiert in der Praxis aus:

Überprüfen Sie bei der Gelegenheit auch die Inhalte der folgenden Felder bei T > Seitentexte:

In vielen Shops sind diese schon lange nicht gepflegt worden und sicher veraltet. In der Grafik sehen Sie ein Beispiel, wie die Texte vom Wortlaut her gepflegt sein sollten. Hier auch nochmals der hinweis, dass diese Textbausteine je Artikelgruppe separat gepflegt werden können.
Anstatt "Sie sind hier:" könnte man sich aus SEO-Sicht auch etwas besseres einfallen lassen. werden z.B. Gummistiefel verkauft, so passt bei dem Text für Hersteller eher "Gummistiefel der Marke @".
Wer das Artikelanzeigetemplate (http://www.powergap.de/forum/index.php?topic=800.0) verwendet, der kann diesen Krümelpfad auch im Artikeldetail einbinden:
Die Synonyme werden mit den Links ersetzt:
#feld_ag_link# = Link zur Artikelgruppe
#feld_aug_link# = Link zur Artikeluntergruppe
#feld_aug2_link# = Link zur Artikeluntergruppe 2
Sollte die DHE aktiv sein werden entsprechende Links auch als DHE-Links verwendet.
eigentlich gab es die sogenannte Krümelpfad (im englischen Breadcrumb)-Navigation in den POWERGAP Shops schon immer. Nur war diese bisher nicht verlinkt. Diente also eher als Überschrift für den Besucher. Das haben wir rasch nachgeholt und die entsprechenden Links eingebaut.
Neu sind diese CSS-Klassen, mit denen man das Ergebnis auch formatieren kann:
.location_crumb {color:#EE0000;}
.location_crumb:visited {color:#EE0000;}
.location_headline {color:#AAAAAA;}
Diesen müssen Sie nur über Layout > Schriften/CSS > Root in Ihren Shop kopieren und die Farben auf das eigene CI anpassen..location_crumb:visited {color:#EE0000;}
.location_headline {color:#AAAAAA;}
So sieht es dann schön formatiert in der Praxis aus:

Überprüfen Sie bei der Gelegenheit auch die Inhalte der folgenden Felder bei T > Seitentexte:

In vielen Shops sind diese schon lange nicht gepflegt worden und sicher veraltet. In der Grafik sehen Sie ein Beispiel, wie die Texte vom Wortlaut her gepflegt sein sollten. Hier auch nochmals der hinweis, dass diese Textbausteine je Artikelgruppe separat gepflegt werden können.
Anstatt "Sie sind hier:" könnte man sich aus SEO-Sicht auch etwas besseres einfallen lassen. werden z.B. Gummistiefel verkauft, so passt bei dem Text für Hersteller eher "Gummistiefel der Marke @".
Wer das Artikelanzeigetemplate (http://www.powergap.de/forum/index.php?topic=800.0) verwendet, der kann diesen Krümelpfad auch im Artikeldetail einbinden:
<div style="margin:6px;">« <a href="javascript:history.back();">Zurück</a> | <a href="/">Startseite</a> » #feld_ag_link# » #feld_aug_link# » #feld_aug2_link# » <a>#db_feld_name_de#</a></div>
Die Synonyme werden mit den Links ersetzt:
#feld_ag_link# = Link zur Artikelgruppe
#feld_aug_link# = Link zur Artikeluntergruppe
#feld_aug2_link# = Link zur Artikeluntergruppe 2
Sollte die DHE aktiv sein werden entsprechende Links auch als DHE-Links verwendet.

