
Sehr geehrte Kunden,
am 13.12.2014 (übermorgen) tritt die neue Lebensmittelverordnung in Kraft, welche von der EU verabschiedet wurde und alle Onlinehändler die Lebensmittel verkaufen, zu bestimmten Angaben im Onlineshop verpflichtet. Betroffen sind z.B. (wenngleich mit nur wenigen Angaben) auch Händler von Weinen und Spirituosen.
Wir weisen darauf hin, dass diese Standardfunktion und unsere Ausprägung die Vorgabe der EU umzusetzen keinerlei rechtliche Garantien beinhaltet. Sie selbst sind verantwortlich dafür ob die Anzeige der nötigen Informationen in der Form wie wir es Ihnen zu Verfügung stellen ausreicht. Wir empfehlen Ihnen in jedem Fall den eigenen Rechtsbeistand prüfen zu lassen.
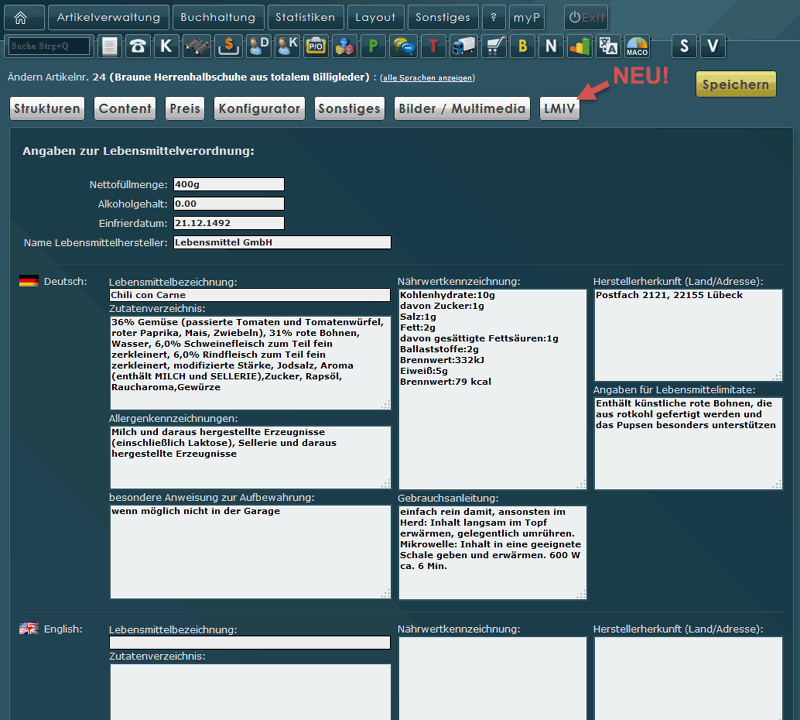
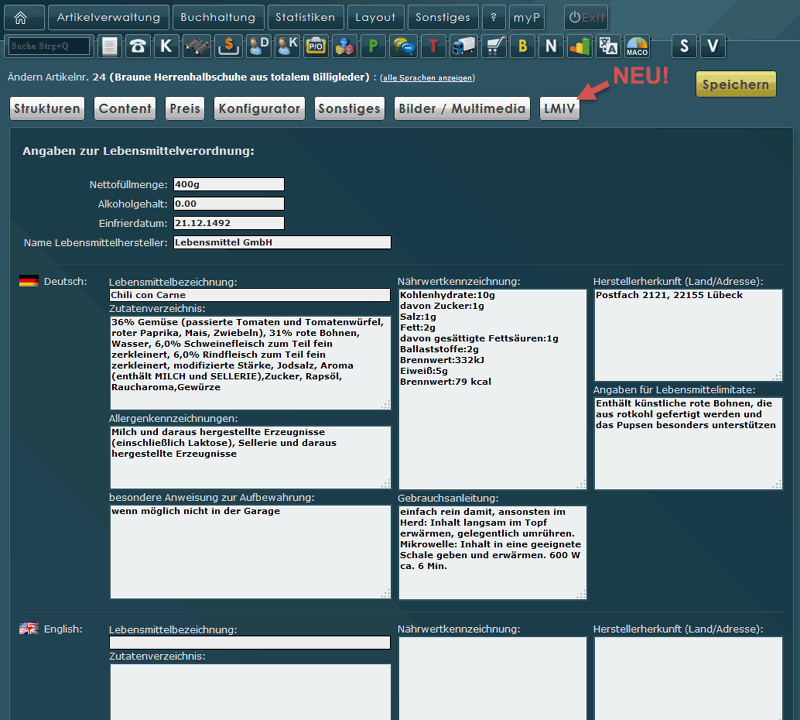
Wir haben für die neuen Daten separate Felder (in einer eigenen Tabelle) geschaffen, mit denen Sie die Möglichkeit haben die nötigen Informationen in der Artikeländerungsmaske (teils mehrsprachig) zu pflegen. Ist die Funktion scharf, so steht Ihnen diese Maske zu Verfügung:

Die ersten 4 Angaben sind einsprachig, darunter je Sprache dann die restlichen Felder. Wir empfehlen Ihnen hier keinerlei HTML zu benutzen. Einfachen Plain-Text also. Denn die Formatierung läßt sich im Artikeldetail später recht einfach per CSS festlegen.
Hinweis zum Feld "Lebensmittelbezeichnung". Hier könnte man ja eigentlich den Artikelnamen nutzen. Doch nicht immer. Heißt der Artikel "Nutella, 400g", so gibt der Artikelname keinerlei Auskunft über das was dieses Lebensmittel eigentlich ist. Nämlich eine "Nuss-Nougat-Creme". Und genau das sollte laut Gesetzgeber dann auch angegeben sein.
Welche der Felder für Ihre Branche/Artikel relevant sind, entnehmen Sie bitte den offiziellen Richtlinien der EU.
Für die ersten Importe werden wir heute und morgen die Händler händisch unterstützen. Von den meisten Betroffenen liegen uns bereits Excel-Dateien mit den Daten vor. Unsere Techniker bereiten die Daten entsprechend für den Import in die Tabelle auf. Nutzer der XML-API können das natürlich auch selbst.
Einrichtung
Zuvor ein wichtiger Hinweis: Der Gesetzgeber besagt ja, dass diese Angaben bei der erstmöglichen Kaufentscheidung (da wo ein "In den Warenkorb" möglich ist) zu stehen hat. Bitte denken Sie daran, dass damit im Suchergebnistemplate so ein Button bei Ihrem Shop ab sofort ausgeblendet werden sollte! Ebenso auf Startseiten-Modulen.
Bitte aktivieren Sie diese Funktion nur, wenn Sie ganz sicher sind, dass Sie sie auch benötigen.
Gehen Sie hierzu über Sonstiges > Grundeinstellungen > Abschnitt 9 und aktivieren dort den Punkt ganz unten: LMIV auf ja!
In dem Moment wird die neue Tabelle angelegt und in der Artikeländerungsmaske automatisch die Pflegefunktion aktiviert.
Für die Ausgabe im Shop stehen Ihnen diverse Synonyme zu Verfügung. Hier ein Beispiel-Code, welchen Sie z.B. unter dem Basket-Bereich (über Layout > Artikelanzeige > Template) einstellen können:
Sind für den Artikel keine LMIV-Angaben gepflegt, sorgen die Synonyme #lmiv1 & #lmiv2 am Anfang und am Ende dafür, dass der gante Bereich ausgeblendet wird. Sie können anstatt des inline-CSS selbstverständlich auch Klassen in Ihrer CSS-Datei definieren.
Für jede einzelne Angabe gibt es ebendfalls die Synonyme mit der 1 und 2 am Ende. Beispiel
Ist #lmiv_bez leer, wird der Bereich zwischen #lmiv_bez1 und #lmiv_bez2 aus dem Template entfernt!
Die im Beispiel-Code verfügbaren Synonyme erklären sich aufgrund der Überschriften davor von selbst. Bei den mehrsprachigen Feldern gibt es zusätzlich noch:
- #lmiv_zutat_br
- #lmiv_naehrw_br
- #lmiv_allerg_br
- #lmiv_imitat_br
- #lmiv_herku_br
- #lmiv_aufbew_br
- #lmiv_anleit_br
.., welche die einfachen Umbrüche aus einem Plaintext durch ein
ersetzen.
#lmiv_naehrw_ko ersetzt alle Umbrüche durch ein Komma. So dass die Nährwertangaben in einer Zeile angezeigt werden, obwohl Sie als Einzelinfos untereinander erfasst sind
#lmiv_naehrw_tab erzeugt sogar eine Tabelle! Voraussetzung ist, dass die Infos mit einem Enter-Return (/n) untereinander erfasst sind, und in jeder Zeile ein Doppelpunkt die einzelne Feldinfo vom Wert trennt.
Hier eine Vorschau, wie es mit dem o.a. Template im Shop aussehen könnte:

Während der Entwicklung haben wir uns bei Shops umgesehen, die dies schon eingebaut haben. Die Darstellungen variieren sehr stark. Während einige Händler diese Infos eher klein und unscheinbar darstellen (also wie auf den Lebensmittel-Etiketten selbst), machen das andere eher so: www.edeka24.de/Essen/Fertiggerichte/Eintoepfe/Erasco+Chili+con+Carne+1+Portion.html
Durch die Synonyme im Artikeldetail sind Sie ja sehr flexibel und können jegliche Variante umsetzen.
Sollten Sie Daten von uns importieren lassen wollen, bitte morgen früh auf uns zukommen. Wer sich zu spät meldet, und dieses Update bis morgen Abend nicht umgesetzt bekommt, sollte seine Lebensmittel-Artikel vorsichtshalber deaktivieren, um Abmahnungen vorzubeugen.
am 13.12.2014 (übermorgen) tritt die neue Lebensmittelverordnung in Kraft, welche von der EU verabschiedet wurde und alle Onlinehändler die Lebensmittel verkaufen, zu bestimmten Angaben im Onlineshop verpflichtet. Betroffen sind z.B. (wenngleich mit nur wenigen Angaben) auch Händler von Weinen und Spirituosen.
Wir weisen darauf hin, dass diese Standardfunktion und unsere Ausprägung die Vorgabe der EU umzusetzen keinerlei rechtliche Garantien beinhaltet. Sie selbst sind verantwortlich dafür ob die Anzeige der nötigen Informationen in der Form wie wir es Ihnen zu Verfügung stellen ausreicht. Wir empfehlen Ihnen in jedem Fall den eigenen Rechtsbeistand prüfen zu lassen.
Wir haben für die neuen Daten separate Felder (in einer eigenen Tabelle) geschaffen, mit denen Sie die Möglichkeit haben die nötigen Informationen in der Artikeländerungsmaske (teils mehrsprachig) zu pflegen. Ist die Funktion scharf, so steht Ihnen diese Maske zu Verfügung:

Die ersten 4 Angaben sind einsprachig, darunter je Sprache dann die restlichen Felder. Wir empfehlen Ihnen hier keinerlei HTML zu benutzen. Einfachen Plain-Text also. Denn die Formatierung läßt sich im Artikeldetail später recht einfach per CSS festlegen.
Hinweis zum Feld "Lebensmittelbezeichnung". Hier könnte man ja eigentlich den Artikelnamen nutzen. Doch nicht immer. Heißt der Artikel "Nutella, 400g", so gibt der Artikelname keinerlei Auskunft über das was dieses Lebensmittel eigentlich ist. Nämlich eine "Nuss-Nougat-Creme". Und genau das sollte laut Gesetzgeber dann auch angegeben sein.
Welche der Felder für Ihre Branche/Artikel relevant sind, entnehmen Sie bitte den offiziellen Richtlinien der EU.
Für die ersten Importe werden wir heute und morgen die Händler händisch unterstützen. Von den meisten Betroffenen liegen uns bereits Excel-Dateien mit den Daten vor. Unsere Techniker bereiten die Daten entsprechend für den Import in die Tabelle auf. Nutzer der XML-API können das natürlich auch selbst.
Einrichtung
Zuvor ein wichtiger Hinweis: Der Gesetzgeber besagt ja, dass diese Angaben bei der erstmöglichen Kaufentscheidung (da wo ein "In den Warenkorb" möglich ist) zu stehen hat. Bitte denken Sie daran, dass damit im Suchergebnistemplate so ein Button bei Ihrem Shop ab sofort ausgeblendet werden sollte! Ebenso auf Startseiten-Modulen.
Bitte aktivieren Sie diese Funktion nur, wenn Sie ganz sicher sind, dass Sie sie auch benötigen.
Gehen Sie hierzu über Sonstiges > Grundeinstellungen > Abschnitt 9 und aktivieren dort den Punkt ganz unten: LMIV auf ja!
In dem Moment wird die neue Tabelle angelegt und in der Artikeländerungsmaske automatisch die Pflegefunktion aktiviert.
Für die Ausgabe im Shop stehen Ihnen diverse Synonyme zu Verfügung. Hier ein Beispiel-Code, welchen Sie z.B. unter dem Basket-Bereich (über Layout > Artikelanzeige > Template) einstellen können:
#lmiv1
<div class=k3 style="text-align:left;width:305px;margin-top:10px;padding:10px;border: 1px solid #CCCCCC;">
<b class=k2>Angaben zur Lebensmittelverordnung:</b><br>
#lmiv_bez1<b class=k>Artikel:</b> #lmiv_bez<br>#lmiv_bez2
#lmiv_netto1<b class=k>Nettofüllmenge:</b> #lmiv_netto<br>#lmiv_netto2
#lmiv_alko1<b class=k>Alkoholgehalt:</b> #lmiv_alko<br>#lmiv_alko2
#lmiv_einfr1<b class=k>Einfrierdatum:</b> #lmiv_einfr<br>#lmiv_einfr2
#lmiv_bio1<b class=k>Bio-Kontrollnummer:</b> #lmiv_bio<br>#lmiv_bio2
#lmiv_herst1<b class=k>Lebensmittelhersteller:</b> #lmiv_herst<br>#lmiv_herst2
#lmiv_herku1<b class=k>Herstellerherkunft (Land/Adresse):</b> #lmiv_herku<br>#lmiv_herku2
#lmiv_zutat1<b class=k>Zutatenverzeichnis:</b><br>#lmiv_zutat<br>#lmiv_zutat2
#lmiv_naehrw1<b class=k>Nährwertangaben:</b><br>#lmiv_naehrw_ko<br>#lmiv_naehrw2
#lmiv_allerg1<b class=k>Allergene:</b><br>#lmiv_allerg<br>#lmiv_allerg2
#lmiv_imitat1<b class=k>Angaben für Lebensmittelimitate:</b><br>#lmiv_imitat<br>#lmiv_imitat2
#lmiv_aufbew1<b class=k>Aufbewahrungshinweise:</b><br>#lmiv_aufbew<br>#lmiv_aufbew2
#lmiv_anleit1<b class=k>Gebrauchsanleitung (Zubereitungsart/-anweisung):</b><br>#lmiv_anleit<br>#lmiv_anleit2
</div>
#lmiv2
<div class=k3 style="text-align:left;width:305px;margin-top:10px;padding:10px;border: 1px solid #CCCCCC;">
<b class=k2>Angaben zur Lebensmittelverordnung:</b><br>
#lmiv_bez1<b class=k>Artikel:</b> #lmiv_bez<br>#lmiv_bez2
#lmiv_netto1<b class=k>Nettofüllmenge:</b> #lmiv_netto<br>#lmiv_netto2
#lmiv_alko1<b class=k>Alkoholgehalt:</b> #lmiv_alko<br>#lmiv_alko2
#lmiv_einfr1<b class=k>Einfrierdatum:</b> #lmiv_einfr<br>#lmiv_einfr2
#lmiv_bio1<b class=k>Bio-Kontrollnummer:</b> #lmiv_bio<br>#lmiv_bio2
#lmiv_herst1<b class=k>Lebensmittelhersteller:</b> #lmiv_herst<br>#lmiv_herst2
#lmiv_herku1<b class=k>Herstellerherkunft (Land/Adresse):</b> #lmiv_herku<br>#lmiv_herku2
#lmiv_zutat1<b class=k>Zutatenverzeichnis:</b><br>#lmiv_zutat<br>#lmiv_zutat2
#lmiv_naehrw1<b class=k>Nährwertangaben:</b><br>#lmiv_naehrw_ko<br>#lmiv_naehrw2
#lmiv_allerg1<b class=k>Allergene:</b><br>#lmiv_allerg<br>#lmiv_allerg2
#lmiv_imitat1<b class=k>Angaben für Lebensmittelimitate:</b><br>#lmiv_imitat<br>#lmiv_imitat2
#lmiv_aufbew1<b class=k>Aufbewahrungshinweise:</b><br>#lmiv_aufbew<br>#lmiv_aufbew2
#lmiv_anleit1<b class=k>Gebrauchsanleitung (Zubereitungsart/-anweisung):</b><br>#lmiv_anleit<br>#lmiv_anleit2
</div>
#lmiv2
Sind für den Artikel keine LMIV-Angaben gepflegt, sorgen die Synonyme #lmiv1 & #lmiv2 am Anfang und am Ende dafür, dass der gante Bereich ausgeblendet wird. Sie können anstatt des inline-CSS selbstverständlich auch Klassen in Ihrer CSS-Datei definieren.
Für jede einzelne Angabe gibt es ebendfalls die Synonyme mit der 1 und 2 am Ende. Beispiel
#lmiv_bez1 ..... blabla..... #lmiv_bez2
Ist #lmiv_bez leer, wird der Bereich zwischen #lmiv_bez1 und #lmiv_bez2 aus dem Template entfernt!
Die im Beispiel-Code verfügbaren Synonyme erklären sich aufgrund der Überschriften davor von selbst. Bei den mehrsprachigen Feldern gibt es zusätzlich noch:
- #lmiv_zutat_br
- #lmiv_naehrw_br
- #lmiv_allerg_br
- #lmiv_imitat_br
- #lmiv_herku_br
- #lmiv_aufbew_br
- #lmiv_anleit_br
.., welche die einfachen Umbrüche aus einem Plaintext durch ein
ersetzen.
#lmiv_naehrw_ko ersetzt alle Umbrüche durch ein Komma. So dass die Nährwertangaben in einer Zeile angezeigt werden, obwohl Sie als Einzelinfos untereinander erfasst sind
#lmiv_naehrw_tab erzeugt sogar eine Tabelle! Voraussetzung ist, dass die Infos mit einem Enter-Return (/n) untereinander erfasst sind, und in jeder Zeile ein Doppelpunkt die einzelne Feldinfo vom Wert trennt.
Hier eine Vorschau, wie es mit dem o.a. Template im Shop aussehen könnte:

Während der Entwicklung haben wir uns bei Shops umgesehen, die dies schon eingebaut haben. Die Darstellungen variieren sehr stark. Während einige Händler diese Infos eher klein und unscheinbar darstellen (also wie auf den Lebensmittel-Etiketten selbst), machen das andere eher so: www.edeka24.de/Essen/Fertiggerichte/Eintoepfe/Erasco+Chili+con+Carne+1+Portion.html
Durch die Synonyme im Artikeldetail sind Sie ja sehr flexibel und können jegliche Variante umsetzen.
Sollten Sie Daten von uns importieren lassen wollen, bitte morgen früh auf uns zukommen. Wer sich zu spät meldet, und dieses Update bis morgen Abend nicht umgesetzt bekommt, sollte seine Lebensmittel-Artikel vorsichtshalber deaktivieren, um Abmahnungen vorzubeugen.

Sehr geehrte Kunden,
das o.g. Template ist nun auch im mobilen Frontend verfügbar.
Setzen Sie es dazu an die gwünschte Position über Layout > Mobile ins Feld Template Artikeldetail. Dann nur noch die Formatierung anpassen und schon ist die Ausgabe aktiviert.
Bei Fragen stehen wir Ihnen wie üblich gern zu Verfügung.
das o.g. Template ist nun auch im mobilen Frontend verfügbar.
Setzen Sie es dazu an die gwünschte Position über Layout > Mobile ins Feld Template Artikeldetail. Dann nur noch die Formatierung anpassen und schon ist die Ausgabe aktiviert.
Bei Fragen stehen wir Ihnen wie üblich gern zu Verfügung.

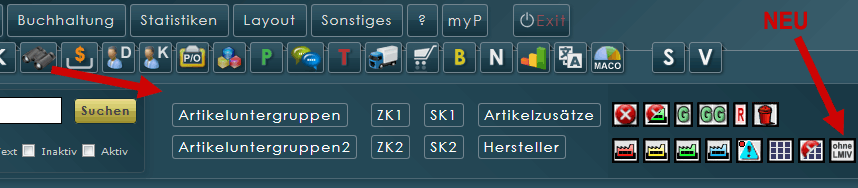
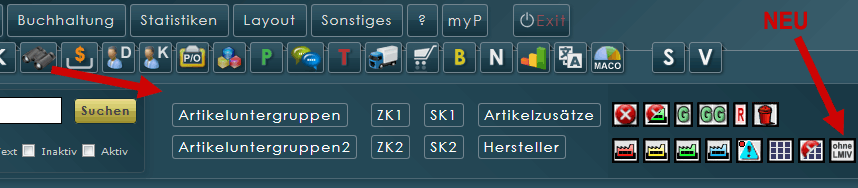
Info: In der Artikelverwaltung wird bei aktiviertem LMIV ein Button angezeigt:

..der alle Artikel selektiert, die noch keine LMIV - Angaben gespeichert haben.

..der alle Artikel selektiert, die noch keine LMIV - Angaben gespeichert haben.