
Sehr geehrte Kunden,
soeben ist unser Shopsystem um eine Kleinigkeit erweitert worden.
Formatierung von AG, AUG, AUG2, Herst., AZ, ZK1, ZK2 per CSS
Manch ein Shopbetreiber formatiert seine. z.B. "Namen der Artikeluntergruppen" mit div. HTML-Tags.
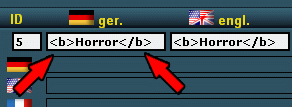
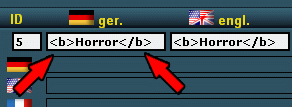
Das sieht dann in der Shopverwaltung z.B. so aus:

AUG: <b>Horror</b>
oder die Artikelzusätze

AZU: <font color=#FF0000>Angebote</font>
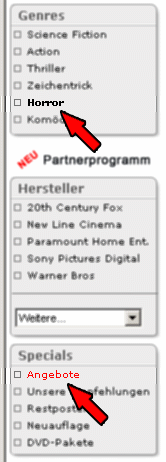
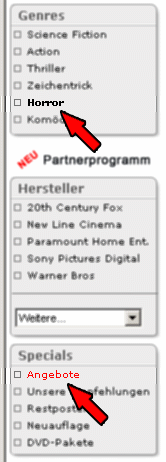
Im Shop würde das so aussehen:

Das ist im Grunde genommen auch so möglich und funktioniert auch. Problematisch wird es allerdings bei einem Export in eine CSV-/Text-Datei oder bei der neuen Funktion "Dynamic HTML Engine", da durch solche Formatierungen die HTML-Links zerstört werden.
Ein in rot formatierter Link kann dann z.B. so aussehen und funktioniert so leider nicht mehr, da das System nur Sonderzeichen wie z.B. "<" oder "#" aus den Links entfernt. Alle anderen "normalen" Zeichen bleiben erhalten:
http://www.testinstallation.de/DVDs_font%20colorFF0000Angebotefont.html
Richtig wäre aber:
http://www.testinstallation.de/DVDs_Angebote.html
Aus diesem Grund können die folgenden "Kategorien" jetzt auch vom Layout her per CSS gepflegt werden.
Im o.a. Beispiel haben wir die Artikeluntergruppe "Horror" mit <b>Horror</b> fett und den Artikelzusatz "Angebote" mit <font color=#FF0000>Angebote</font> in rot formatiert.
Ab sofort ist das an dieser Stelle nicht mehr nötig und kann direkt über "Layout" > "Schriften / CSS" > "ROOT" wie folgt formatiert werden:
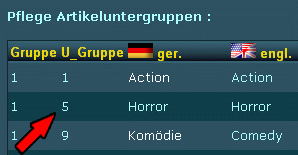
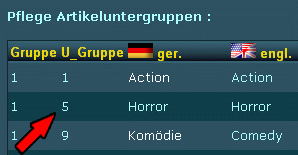
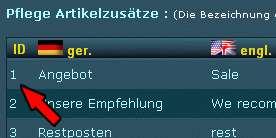
Jede Artikelgruppe, Artikeluntergruppe, etc. hat eine ID.

Um die Artikeluntergruppe "Horror" (ID 5) fett zu formatieren muss folgendes in die style.css eingetragen werden:

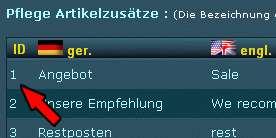
Für die Darstellung des Artikelzusatzes "Angebote" (ID 1) in rot:
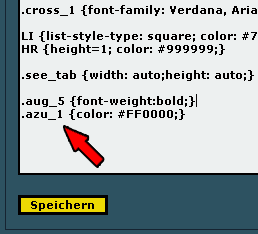
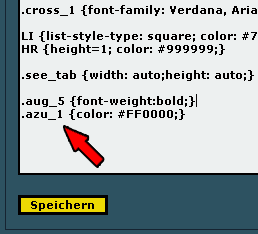
In der style.css sieht dies dann wie folgt aus:

Im folgenden Code ist beschrieben, wie die einzelnen "Kategorien" per CSS formatiert werden können:
.ag_ID {...;} > Formatierung Artikelgruppe
.aug_ID {...;} > Formatierung Artikeluntergruppe
.aug2_ID {...;} > Formatierung Artikeluntergruppe 2
.azu_ID {...;} > Formatierung Artikelzusätze
.her_ID {...;} > Formatierung Hersteller
.zk1_ID {...;} > Formatierung Zusatzkategorie 1
.zk2_ID {...;} > Formatierung Zusatzkategorie 2
Welche Formatierungen alle möglich sind sieht man z.B. auf den folgenden Seite: www.html-seminar.de
soeben ist unser Shopsystem um eine Kleinigkeit erweitert worden.
Formatierung von AG, AUG, AUG2, Herst., AZ, ZK1, ZK2 per CSS
Manch ein Shopbetreiber formatiert seine. z.B. "Namen der Artikeluntergruppen" mit div. HTML-Tags.
Das sieht dann in der Shopverwaltung z.B. so aus:

AUG: <b>Horror</b>
oder die Artikelzusätze

AZU: <font color=#FF0000>Angebote</font>
Im Shop würde das so aussehen:

Das ist im Grunde genommen auch so möglich und funktioniert auch. Problematisch wird es allerdings bei einem Export in eine CSV-/Text-Datei oder bei der neuen Funktion "Dynamic HTML Engine", da durch solche Formatierungen die HTML-Links zerstört werden.
Ein in rot formatierter Link kann dann z.B. so aussehen und funktioniert so leider nicht mehr, da das System nur Sonderzeichen wie z.B. "<" oder "#" aus den Links entfernt. Alle anderen "normalen" Zeichen bleiben erhalten:
http://www.testinstallation.de/DVDs_font%20colorFF0000Angebotefont.html
Richtig wäre aber:
http://www.testinstallation.de/DVDs_Angebote.html
Aus diesem Grund können die folgenden "Kategorien" jetzt auch vom Layout her per CSS gepflegt werden.
[li]Artikelgruppe[/li]
[li]Artikeluntergruppe[/li]
[li]Artikeluntergruppe 2[/li]
[li]Artikelzusätze[/li]
[li]Hersteller[/li]
[li]Zusatzkategorie 1[/li]
[li]Zusatzkategorie 2[/li]
Im o.a. Beispiel haben wir die Artikeluntergruppe "Horror" mit <b>Horror</b> fett und den Artikelzusatz "Angebote" mit <font color=#FF0000>Angebote</font> in rot formatiert.
Ab sofort ist das an dieser Stelle nicht mehr nötig und kann direkt über "Layout" > "Schriften / CSS" > "ROOT" wie folgt formatiert werden:
Jede Artikelgruppe, Artikeluntergruppe, etc. hat eine ID.

Um die Artikeluntergruppe "Horror" (ID 5) fett zu formatieren muss folgendes in die style.css eingetragen werden:
.aug_5 {font-weight:bold;}

Für die Darstellung des Artikelzusatzes "Angebote" (ID 1) in rot:
.azu_1 {color: #FF0000;}
In der style.css sieht dies dann wie folgt aus:

Im folgenden Code ist beschrieben, wie die einzelnen "Kategorien" per CSS formatiert werden können:
.ag_ID {...;} > Formatierung Artikelgruppe
.aug_ID {...;} > Formatierung Artikeluntergruppe
.aug2_ID {...;} > Formatierung Artikeluntergruppe 2
.azu_ID {...;} > Formatierung Artikelzusätze
.her_ID {...;} > Formatierung Hersteller
.zk1_ID {...;} > Formatierung Zusatzkategorie 1
.zk2_ID {...;} > Formatierung Zusatzkategorie 2
Welche Formatierungen alle möglich sind sieht man z.B. auf den folgenden Seite: www.html-seminar.de