
Sehr geehrte POWERGAP-Shopbetreiber,
heute möchten wir Ihnen eine neue Funktion vorstellen, die es Ihnen ermöglicht Ihren Kunden automatisch eine E-Mail zu senden, wenn ein ausverkaufter Artikel wieder verfügbar ist.
1. Aktivierung
2a. Templates und Einstellungen pflegen
2b. Statistik
3. Versenden von E-Mails
4. CSS einbinden
5. Einbinden in das Artikeldetail-Template
6. Einbinden in das Suchergebnis-Template
7. Beispiele
1. Aktivierung
Um die Funktion zu aktivieren, muss die Option „E-Mail bei Wiederverfügbarkeit“ in den Grundeinstellungen bei Punkt 6 aktiviert werden. Außerdem ist es wichtig, dass Sie jQuery in Ihrem Frontend verwenden.
2a. Templates und Einstellungen pflegen
Die Templates und Einstellungen können Sie unter „rotes T“ > „E-Mail-Vorlagetexte“ > „E-Mail bei Wiederverfügbarkeit“ pflegen.
Beim ersten Aufruf der Pflegemaske werden automatisch Beispieltexte für die Templates und Einstellungen in Deutsch in Ihrer Datenbank gespeichert. Diese können Sie dann nach Belieben verändern.
Um die Sprache zu ändern, die Sie pflegen möchten, klicken Sie auf eine der dargestellten Flaggen. Die Texte werden automatisch per AJAX geladen, damit die komplette Pflegemaske nicht neu geladen werden muss. Auch das Speichern der Texte funktioniert mittels AJAX.
In der Pflegemaske sehen Sie zuerst die möglichen Synonyme, die Sie in den ersten beiden Templates, also „E-Mail“ und „PopUp-Benachrichtigung“ verwenden können.
Anschließend können Sie das Template pflegen, das in der E-Mail verwendet wird, wenn ein zuvor ausverkaufter Artikel bzw. eine Variante wieder verfügbar ist und der Kunde dafür eine Benachrichtigung aktiviert hat.
Danach können Sie das Template pflegen, das dem Kunden in einem PopUp angezeigt wird, wenn dieser im Shop eine Benachrichtigung für einen Artikel bzw. Variante aktiviert bzw. deaktiviert hat. Wie Sie sehen, wird hier das Synonym „#aktiviert-oder-deaktiviert#“ verwendet. Dieses Synonym prüft, ob schon eine Benachrichtigung aktiviert wurde oder nicht. Hat der Kunde für genau diesen Artikel bzw. Variante schon eine Benachrichtigung aktiviert, wird diese wieder deaktiviert und der Text aus „PopUp Text deaktiviert“ von „Verschiedene Texte pflegen“ wird eingebunden. Hat der Kunde allerdings noch keine Benachrichtigung aktiviert, wird der Text aus „PopUp Text aktiviert“ eingebunden.
Im nächsten Abschnitt können verschiedene Texte gepflegt werden.
„Text für Aktivieren“: Dieser Text wird im Artikeldetail-Template angezeigt, wenn eine Benachrichtigung aktiviert werden soll. Als Standard haben wir uns für ein Bild entschieden. Sie können hier aber auch z.B. einfach nur „Aktivieren“ schreiben.
„Text für Deaktivieren“: Dieser Text wird im Artikeldetail-Template angezeigt, wenn eine Benachrichtigung deaktiviert werden soll. Als Standard haben wir uns für ein Bild entschieden. Sie können hier aber auch z.B. einfach nur „Deaktivieren“ schreiben.
„Überschrift im Artikeldetail“: Dieser Text wird im Artikeldetail als Überschrift für die Ansicht verwendet, in der man die Benachrichtigung für den Artikel bzw. Varianten aktivieren bzw. deaktivieren kann.
„Nicht-Online Text“: Damit ein Kunde eine Benachrichtigung aktivieren bzw. deaktivieren kann muss er eingeloggt sein. Ist das nicht der Fall, kann man ihn mit diesem Text im Artikeldetail darauf hinweisen. Dieser Text wird als Link zur Login-Seite dargestellt. Sie könnten hier auch z.B. „Einloggen um Benachrichtigung anzufordern“ verwenden.
„E-Mail Betreff“: Dieser Text ist der Betreff der E-Mail an den Kunden wenn ein Artikel bzw. eine Variante wieder verfügbar ist. Hier können Sie die beiden Synonyme „#artikelnummer#“ und „#artikelbezeichnung#“ verwenden.
„PopUp Text aktiviert“ und „PopUp Text deaktiviert“: siehe Beschreibung weiter oben im Text.
„SE-MouseOver aktivieren/ deaktivieren“: Im Suchergebnis werden nur Bilder verwendet um es dem Kunden zu ermöglichen eine Benachrichtigung zu aktvieren bzw. zu deaktivieren. Hier können Sie die MouseOver-Texte dafür pflegen.
2b. Statistik
Damit Sie einen Überblick über alle aktivierten Benachrichtigungen erhalten haben wir zusätzlich noch eine Statistik eingebaut.
Die erste Statistik zeigt die Artikel mit den meisten aktivierten Benachrichtigungen an, damit Sie z.B. wissen welcher ausverkaufte Artikel am meisten gebraucht bzw. verlangt wird.
Die zweite Statistik zeigt Ihnen die Kunden mit den meisten aktivierten Benachrichtigungen an.
Die dritte Statistik zeigt Ihnen alle aktivierten Benachrichtigungen an.
Die vierte Statistik ist gleich der Dritten, nur dass hier nach der Artikelnummer sortiert wird.
3. Versenden von E-Mails
Ist ein Artikel bzw. eine Variante wieder verfügbar wird nachts geprüft, ob ein Kunde eine Benachrichtigung aktiviert hat. Ist das der Fall bekommt der Kunde eine E-Mail zugesendet und die Benachrichtigung wird gelöscht.
Außerdem können Sie den E-Mail Versand ganz unten in der Pflegemaske manuell anstoßen.
4. CSS einbinden
Damit alle Komponenten richtig dargestellt werden können, muss das folgende CSS unter „Layout“ > „Schriften / CSS“ > „ALL (ROOT)“ eingestellt werden:
/* E-Mail bei Wiederverfügbarkeit */
#wiederverfuegbarkeit{width:300px;border:1px solid #d6d9da;padding:10px;border-top: 0;margin-top: -27px;}
#table_wiederverf{}
.btn_wieder_aktivieren,.btn_wieder_aktivieren_aktiv{}
.btn_wieder_aktivieren_aktiv{color: #ffffff;}
.btn_wieder_aktivieren:hover,.btn_wieder_aktivieren:visited{color:#444444}
.btn_wieder_aktivieren_aktiv:hover,.btn_wieder_aktivieren_aktiv:visited{color: #ffffff;}
#wiederverf_ueberschrift{margin-bottom: 3px;}
#highslideErsatz,#highslideButton,#highslideSE{border: 1px solid #d6d9da;background:white;}
#highslideButton{width:50px;text-align:center;font-weight:bold;float:right;cursor:pointer;display:block;}
#highslideErsatz,#highslideSE{width:500px;height:200px;position:absolute;margin:200px auto;background:whitesmoke;z-index:100;padding:10px;display:none;}
#highslideSE{margin-top:0;}
5. Einbinden in das Artikeldetail-Template
Unter „Layout“ > „Artikelanzeige“ > „Template“ > „Pflege“ im entsprechenden Template den folgenden Code relativ am Anfang einfügen:
<div id="highslideErsatz"><a id="highslideButton" onclick="$('#highslideErsatz').hide('slow');">Close</a><p>Highslide-Ersatz</p></div>
Und das Synonym „#E-Mail-Bei-Wiederverfügbarkeit#“ an der gewünschten Stelle einfügen.
In unserer Auslieferungsversion habe ich den folgenden Code im Artikeldetail-Template direkt nach dem „#basket“ Synonym eingebunden:
<div style='float:right;margin-bottom: 15px;margin-top: 27px;'>#E-Mail-Bei-Wiederverfügbarkeit#</div>
6. Einbinden in das Suchergebnis-Template
Wichtig: Funktioniert nur bei Artikeln im Suchergebnis, die nicht mehrere Varianten haben und wenn der Kunde eingeloggt ist.
Unter „Layout“ > „Suchergebnis“ > „Suchergebnis Footer Template“ den folgenden Code einfügen:
<script>
$(function(){
$('*[data-lager]').click(function(e){
e.preventDefault();
var me = $(this);
var imgsrc = me.children().attr('src');
if(imgsrc == "img/benachAktiv.png"){me.children().attr('src','img/benachDeaktiv.png');}else{me.children().attr('src','img/benachAktiv.png');}
$.post(this.href,function(data){
$('#highslideSE').css({margin:0,top: me.offset().top+'px'}).show();
$('#highslideSE p').html(data);
});
});
});
</script>
<div id="highslideSE"><a id="highslideButton" onclick="$('#highslideSE').hide('slow');">Close</a><p>Highslide-Ersatz</p></div>
Und unter „Layout“ > „Suchergebnis“ > „Suchergebnis Template“ das Synonym #Wiederverfügbar-Button# an der gewünschten Stelle einfügen.
In unserer Auslieferungsversion habe ich den folgenden Code im Suchergebnis-Template vor dem Synonym „#azu3“ eingefügt:
#Wiederverfügbar-Button#
Damit alles richtig dargestellt wird, müssen die Synonyme an einer entsprechenden Stelle eingebunden werden und das CSS muss angepasst werden. Wenn Sie Hilfe bei der Einbindung benötigen können Sie sich gerne an mich melden.
7. Beispiele
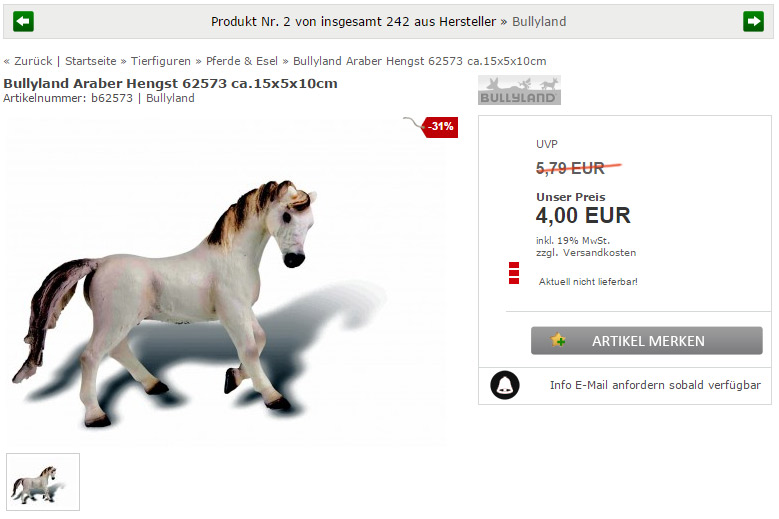
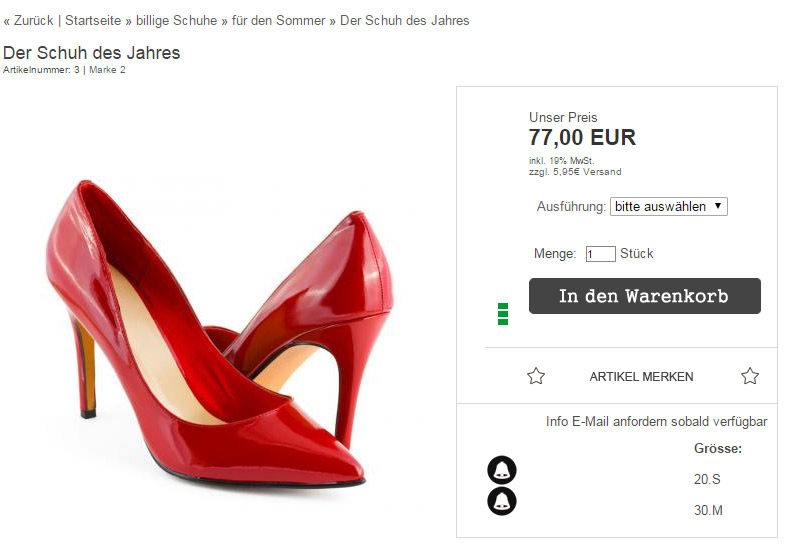
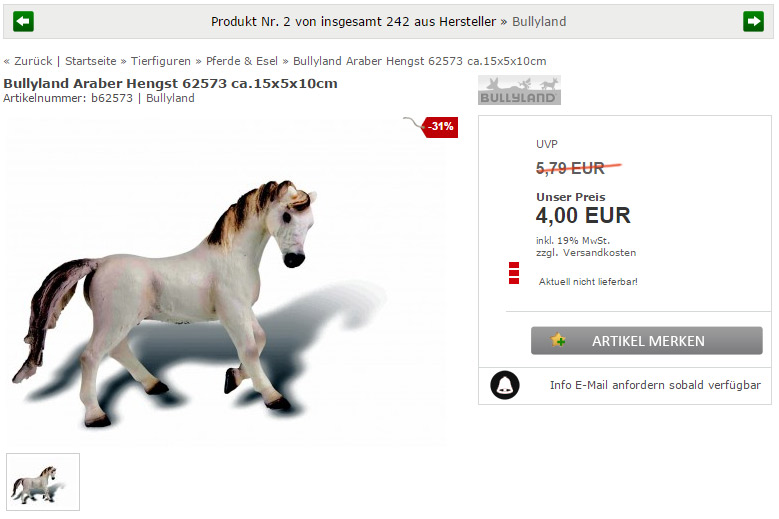
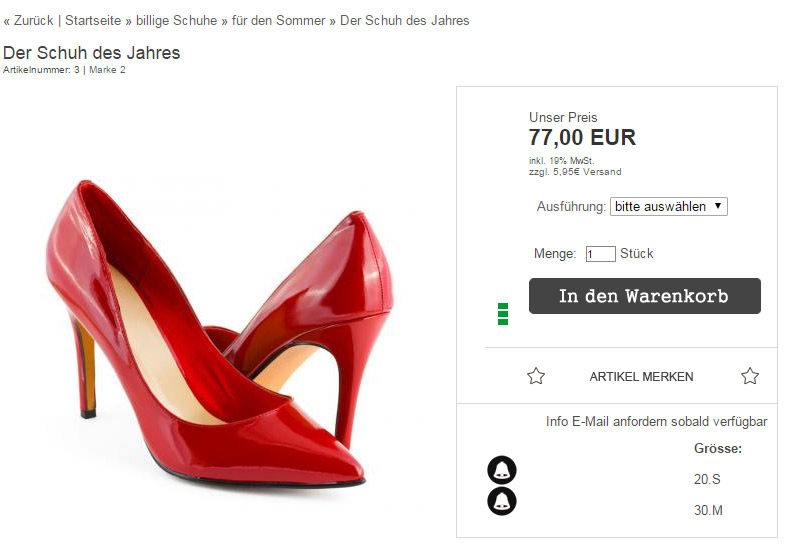
7.1. Artikeldetail
ohne Varianten:

mit Varianten:

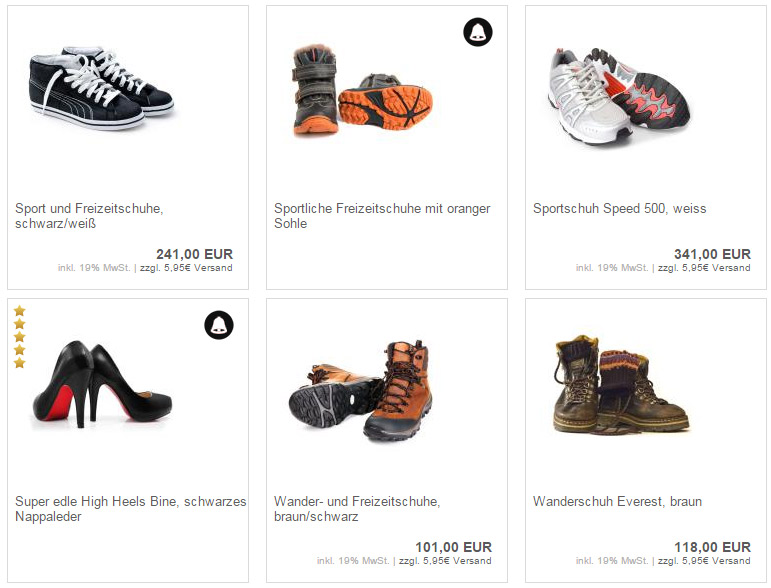
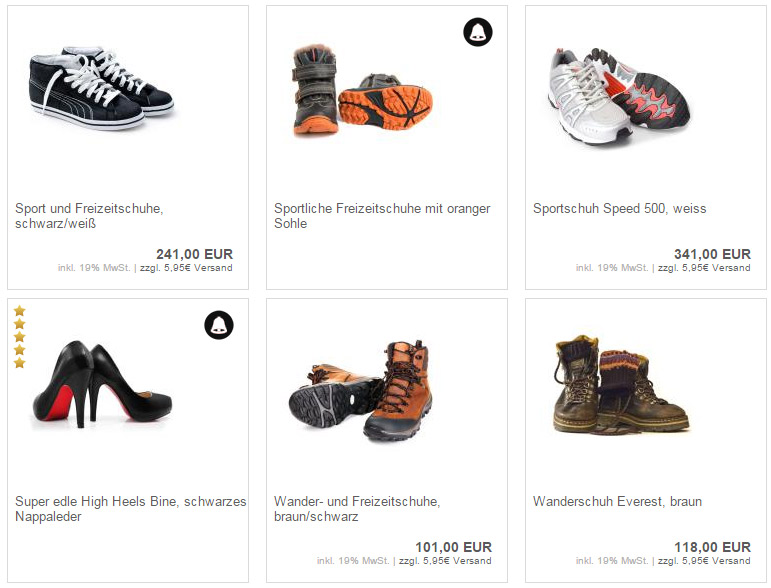
7.2. Suchergebnis

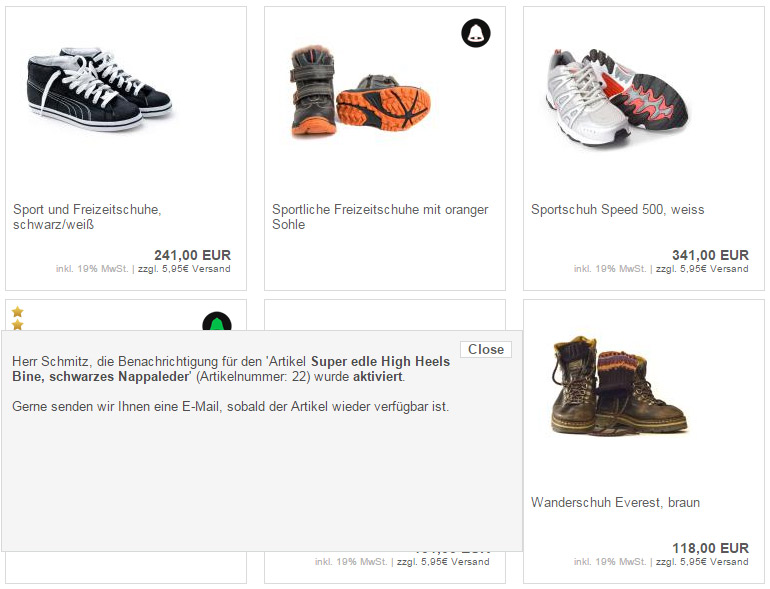
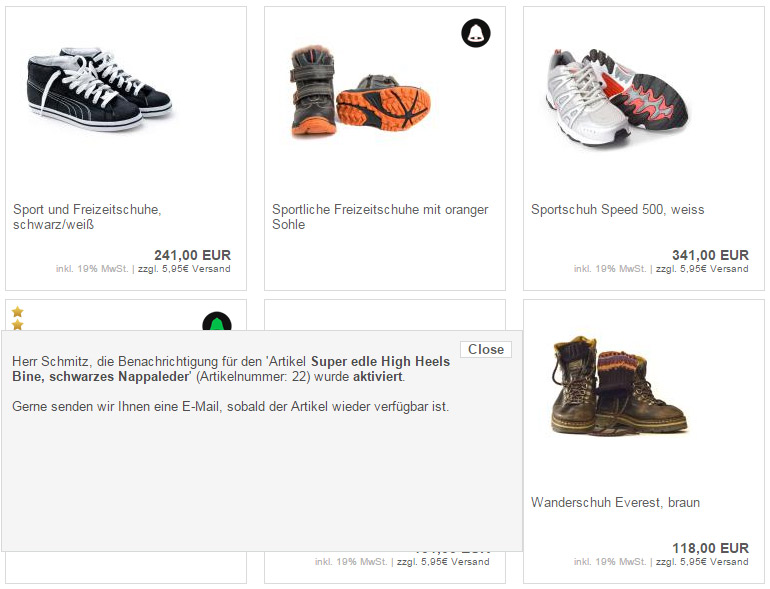
7.3 PopUp

Falls Sie noch Fragen haben können Sie sich gerne bei uns melden.
heute möchten wir Ihnen eine neue Funktion vorstellen, die es Ihnen ermöglicht Ihren Kunden automatisch eine E-Mail zu senden, wenn ein ausverkaufter Artikel wieder verfügbar ist.
1. Aktivierung
2a. Templates und Einstellungen pflegen
2b. Statistik
3. Versenden von E-Mails
4. CSS einbinden
5. Einbinden in das Artikeldetail-Template
6. Einbinden in das Suchergebnis-Template
7. Beispiele
1. Aktivierung
Um die Funktion zu aktivieren, muss die Option „E-Mail bei Wiederverfügbarkeit“ in den Grundeinstellungen bei Punkt 6 aktiviert werden. Außerdem ist es wichtig, dass Sie jQuery in Ihrem Frontend verwenden.
2a. Templates und Einstellungen pflegen
Die Templates und Einstellungen können Sie unter „rotes T“ > „E-Mail-Vorlagetexte“ > „E-Mail bei Wiederverfügbarkeit“ pflegen.
Beim ersten Aufruf der Pflegemaske werden automatisch Beispieltexte für die Templates und Einstellungen in Deutsch in Ihrer Datenbank gespeichert. Diese können Sie dann nach Belieben verändern.
Um die Sprache zu ändern, die Sie pflegen möchten, klicken Sie auf eine der dargestellten Flaggen. Die Texte werden automatisch per AJAX geladen, damit die komplette Pflegemaske nicht neu geladen werden muss. Auch das Speichern der Texte funktioniert mittels AJAX.
In der Pflegemaske sehen Sie zuerst die möglichen Synonyme, die Sie in den ersten beiden Templates, also „E-Mail“ und „PopUp-Benachrichtigung“ verwenden können.
Anschließend können Sie das Template pflegen, das in der E-Mail verwendet wird, wenn ein zuvor ausverkaufter Artikel bzw. eine Variante wieder verfügbar ist und der Kunde dafür eine Benachrichtigung aktiviert hat.
Danach können Sie das Template pflegen, das dem Kunden in einem PopUp angezeigt wird, wenn dieser im Shop eine Benachrichtigung für einen Artikel bzw. Variante aktiviert bzw. deaktiviert hat. Wie Sie sehen, wird hier das Synonym „#aktiviert-oder-deaktiviert#“ verwendet. Dieses Synonym prüft, ob schon eine Benachrichtigung aktiviert wurde oder nicht. Hat der Kunde für genau diesen Artikel bzw. Variante schon eine Benachrichtigung aktiviert, wird diese wieder deaktiviert und der Text aus „PopUp Text deaktiviert“ von „Verschiedene Texte pflegen“ wird eingebunden. Hat der Kunde allerdings noch keine Benachrichtigung aktiviert, wird der Text aus „PopUp Text aktiviert“ eingebunden.
Im nächsten Abschnitt können verschiedene Texte gepflegt werden.
„Text für Aktivieren“: Dieser Text wird im Artikeldetail-Template angezeigt, wenn eine Benachrichtigung aktiviert werden soll. Als Standard haben wir uns für ein Bild entschieden. Sie können hier aber auch z.B. einfach nur „Aktivieren“ schreiben.
„Text für Deaktivieren“: Dieser Text wird im Artikeldetail-Template angezeigt, wenn eine Benachrichtigung deaktiviert werden soll. Als Standard haben wir uns für ein Bild entschieden. Sie können hier aber auch z.B. einfach nur „Deaktivieren“ schreiben.
„Überschrift im Artikeldetail“: Dieser Text wird im Artikeldetail als Überschrift für die Ansicht verwendet, in der man die Benachrichtigung für den Artikel bzw. Varianten aktivieren bzw. deaktivieren kann.
„Nicht-Online Text“: Damit ein Kunde eine Benachrichtigung aktivieren bzw. deaktivieren kann muss er eingeloggt sein. Ist das nicht der Fall, kann man ihn mit diesem Text im Artikeldetail darauf hinweisen. Dieser Text wird als Link zur Login-Seite dargestellt. Sie könnten hier auch z.B. „Einloggen um Benachrichtigung anzufordern“ verwenden.
„E-Mail Betreff“: Dieser Text ist der Betreff der E-Mail an den Kunden wenn ein Artikel bzw. eine Variante wieder verfügbar ist. Hier können Sie die beiden Synonyme „#artikelnummer#“ und „#artikelbezeichnung#“ verwenden.
„PopUp Text aktiviert“ und „PopUp Text deaktiviert“: siehe Beschreibung weiter oben im Text.
„SE-MouseOver aktivieren/ deaktivieren“: Im Suchergebnis werden nur Bilder verwendet um es dem Kunden zu ermöglichen eine Benachrichtigung zu aktvieren bzw. zu deaktivieren. Hier können Sie die MouseOver-Texte dafür pflegen.
2b. Statistik
Damit Sie einen Überblick über alle aktivierten Benachrichtigungen erhalten haben wir zusätzlich noch eine Statistik eingebaut.
Die erste Statistik zeigt die Artikel mit den meisten aktivierten Benachrichtigungen an, damit Sie z.B. wissen welcher ausverkaufte Artikel am meisten gebraucht bzw. verlangt wird.
Die zweite Statistik zeigt Ihnen die Kunden mit den meisten aktivierten Benachrichtigungen an.
Die dritte Statistik zeigt Ihnen alle aktivierten Benachrichtigungen an.
Die vierte Statistik ist gleich der Dritten, nur dass hier nach der Artikelnummer sortiert wird.
3. Versenden von E-Mails
Ist ein Artikel bzw. eine Variante wieder verfügbar wird nachts geprüft, ob ein Kunde eine Benachrichtigung aktiviert hat. Ist das der Fall bekommt der Kunde eine E-Mail zugesendet und die Benachrichtigung wird gelöscht.
Außerdem können Sie den E-Mail Versand ganz unten in der Pflegemaske manuell anstoßen.
4. CSS einbinden
Damit alle Komponenten richtig dargestellt werden können, muss das folgende CSS unter „Layout“ > „Schriften / CSS“ > „ALL (ROOT)“ eingestellt werden:
/* E-Mail bei Wiederverfügbarkeit */
#wiederverfuegbarkeit{width:300px;border:1px solid #d6d9da;padding:10px;border-top: 0;margin-top: -27px;}
#table_wiederverf{}
.btn_wieder_aktivieren,.btn_wieder_aktivieren_aktiv{}
.btn_wieder_aktivieren_aktiv{color: #ffffff;}
.btn_wieder_aktivieren:hover,.btn_wieder_aktivieren:visited{color:#444444}
.btn_wieder_aktivieren_aktiv:hover,.btn_wieder_aktivieren_aktiv:visited{color: #ffffff;}
#wiederverf_ueberschrift{margin-bottom: 3px;}
#highslideErsatz,#highslideButton,#highslideSE{border: 1px solid #d6d9da;background:white;}
#highslideButton{width:50px;text-align:center;font-weight:bold;float:right;cursor:pointer;display:block;}
#highslideErsatz,#highslideSE{width:500px;height:200px;position:absolute;margin:200px auto;background:whitesmoke;z-index:100;padding:10px;display:none;}
#highslideSE{margin-top:0;}
5. Einbinden in das Artikeldetail-Template
Unter „Layout“ > „Artikelanzeige“ > „Template“ > „Pflege“ im entsprechenden Template den folgenden Code relativ am Anfang einfügen:
<div id="highslideErsatz"><a id="highslideButton" onclick="$('#highslideErsatz').hide('slow');">Close</a><p>Highslide-Ersatz</p></div>
Und das Synonym „#E-Mail-Bei-Wiederverfügbarkeit#“ an der gewünschten Stelle einfügen.
In unserer Auslieferungsversion habe ich den folgenden Code im Artikeldetail-Template direkt nach dem „#basket“ Synonym eingebunden:
<div style='float:right;margin-bottom: 15px;margin-top: 27px;'>#E-Mail-Bei-Wiederverfügbarkeit#</div>
6. Einbinden in das Suchergebnis-Template
Wichtig: Funktioniert nur bei Artikeln im Suchergebnis, die nicht mehrere Varianten haben und wenn der Kunde eingeloggt ist.
Unter „Layout“ > „Suchergebnis“ > „Suchergebnis Footer Template“ den folgenden Code einfügen:
<script>
$(function(){
$('*[data-lager]').click(function(e){
e.preventDefault();
var me = $(this);
var imgsrc = me.children().attr('src');
if(imgsrc == "img/benachAktiv.png"){me.children().attr('src','img/benachDeaktiv.png');}else{me.children().attr('src','img/benachAktiv.png');}
$.post(this.href,function(data){
$('#highslideSE').css({margin:0,top: me.offset().top+'px'}).show();
$('#highslideSE p').html(data);
});
});
});
</script>
<div id="highslideSE"><a id="highslideButton" onclick="$('#highslideSE').hide('slow');">Close</a><p>Highslide-Ersatz</p></div>
Und unter „Layout“ > „Suchergebnis“ > „Suchergebnis Template“ das Synonym #Wiederverfügbar-Button# an der gewünschten Stelle einfügen.
In unserer Auslieferungsversion habe ich den folgenden Code im Suchergebnis-Template vor dem Synonym „#azu3“ eingefügt:
#Wiederverfügbar-Button#
Damit alles richtig dargestellt wird, müssen die Synonyme an einer entsprechenden Stelle eingebunden werden und das CSS muss angepasst werden. Wenn Sie Hilfe bei der Einbindung benötigen können Sie sich gerne an mich melden.
7. Beispiele
7.1. Artikeldetail
ohne Varianten:

mit Varianten:

7.2. Suchergebnis

7.3 PopUp

Falls Sie noch Fragen haben können Sie sich gerne bei uns melden.